Überblick
In diesem Beispiel wird ein Video abgespielt, das von zurückgegeben wird Brightcove-Wiedergabe-API , die neueste und empfohlene API zum Abrufen von Inhalten aus Ihrer Video Cloud-Bibliothek.
In diesem Beispiel werden Videos aus einem internen Array von Videodateien abgespielt.
Um die Playback-API zu verwenden, benötigen Sie einen Richtlinienschlüssel. Wenn Sie mit Richtlinienschlüsseln nicht vertraut sind, lesen Sie die Übersicht über die Richtlinien-API.
Los geht's
Gehen Sie wie folgt vor, um sich mit der Einrichtung eines App-Projekts vertraut zu machen, das das Brightcove Player SDK für tvOS verwendet. Sie können den vollständigen Code für jede der folgenden Optionen anzeigen:
Es gibt zwei Möglichkeiten, dieses Beispiel auszuprobieren:
Laden Sie das Beispiel herunter
Laden Sie das gesamte Xcode-Projekt zum Experimentieren herunter.
- Klonen Sie die Native SDK-Beispiele für iOS oder laden Sie sie auf Ihr lokales System herunter.
- Navigieren Sie zum Player/AppleTV/swift Beispiel-App.
- Führen Sie die
pod installBefehl. - Öffnen Sie den neu erstellten Arbeitsbereich und führen Sie ihn aus.
Einzelheiten finden Sie im Ausführen von Beispiel-Apps für das native SDK für iOS/tvOS dokumentieren.
Erstellen Sie die App, indem Sie die Schritte in dieser Anleitung befolgen
Gehen Sie wie folgt vor, um sich mit der Einrichtung eines App-Projekts vertraut zu machen, das das Brightcove Player SDK für tvOS verwendet. Sie können den vollständigen Code für jede der folgenden Optionen anzeigen:
Erstellen Sie das Projekt
Richten Sie ein Projekt in Xcode ein. Fügen Sie dann das SDK zusammen mit allen Abhängigkeiten zum Projekt hinzu.
Das Xcode-Projekt einrichten
Erstellen Sie ein neues Xcode-Projekt für die App.
-
Starten Sie die Erstellung eines neuen tvOS-Projekts in Xcode. Auswählen Erstellen Sie ein neues Xcode-Projekt.

Projekt erstellen -
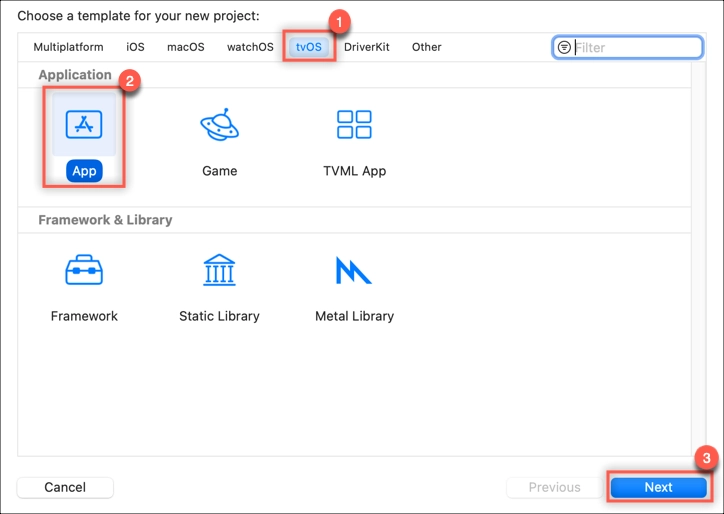
Wählen Sie tvOS und dann App für die Vorlage. Klicken Sie auf Weiter.

Projektvorlage auswählen -
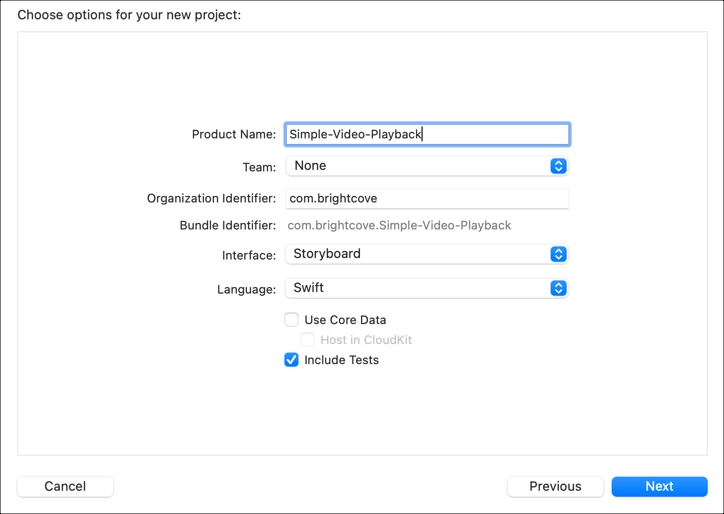
Legen Sie die Projektinformationen wie folgt fest:
- Produktname: Einfache-Video-Wiedergabe
- Mannschaft: keiner
Das Feld Team ist optional. Wenn Sie Ihre App im App Store vertreiben möchten, müssen Sie über das Apple Developer Program ein Team auswählen, dem Sie angehören. Der Teamname ist für die Codesignatur erforderlich. In diesem Beispiel wählen wir keine aus.
- Organization Identifier: com.your-company-name
Dies macht den Produktnamen für den App Store eindeutig. - Schnittstelle: Storyboard
Verwenden Sie entweder die Storyboard- oder die SwiftUI-Schnittstelle.
- Sprache: Schnell

Projektinformationen hinzufügen Klicken Sie auf Weiter.
-
Wählen Sie den Ort, an dem Sie Ihr Projekt speichern möchten, und klicken Sie auf Erstellen.

Erstellen Sie das Projekt - Schließen Sie nun das Projekt (ja, schließen Sie es – das ist wichtig!)
Fügen Sie das SDK und seine Abhängigkeiten zu Ihrem Projekt hinzu
Der einfachste Weg, das SDK und seine Abhängigkeiten zu Ihrem Projekt hinzuzufügen, ist die Verwendung von CocoaPods.
CocoaPods ist ein Abhängigkeitsmanager, der Ihrem Projekt Bibliotheken hinzufügt. Es ist nicht erforderlich, erleichtert aber die Installation. Um CocoaPods zu installieren, lesen Sie die Anweisungen auf der Kakaoschoten Seite? ˅.
-
Erstellen Sie in Ihrem Projektordner eine Nur-Text-Datei namens Pod-Datei (keine Dateierweiterung).
-
Fügen Sie mit einem Texteditor die folgenden Codezeilen zum Podfile hinzu und speichern Sie es. Dieser Code bewirkt folgendes:
- Zeile 1: Verweist auf den GitHub-Speicherort für die Spezifikationen des CocoaPods-Pods
- Zeile 2: Zeigt auf den GitHub-Speicherort für die Brightcove-Pod-Spezifikationen
- Zeile 4: Legt fest, dass Pods Frameworks statt statischer Bibliotheken verwenden
- Zeile 6: Definiert die tvOS-Plattformversion.
-
Zeilen 8-10: Installieren Sie das Brightcove Native Player-SDK.
- Weitere Informationen zum Verwalten von Abhängigkeiten finden Sie im So verwalten Sie Abhängigkeiten mit CocoaPods Artikel.
source 'https://github.com/CocoaPods/Specs.git' source 'https://github.com/brightcove/BrightcoveSpecs.git' use_frameworks! platform :tvos, '16.0' # (or whatever version you want) target 'Simple-Video-Playback' do pod 'Brightcove-Player-Core/XCFramework' end -
Öffnen Sie eine Terminal-Sitzung und navigieren Sie zu Ihrem Einfache-Video-Wiedergabe Xcode-Projektordner.

Terminalsitzung -
Geben Sie in der Terminalsitzung den Befehl ein
pod installund drücke Zurückkehren es laufen zu lassen.
Wenn CocoaPods keine kompatible Version für den Pod finden kann oder es sich nicht um die neueste Version handelt, versuchen Sie Folgendes in der Terminal-App auszuführen:
pod updateIm Terminal sollte eine Reihe von Meldungen angezeigt werden, die darauf hinweisen, dass das Brightcove Player SDK zu Ihrem Projekt hinzugefügt wurde.
-
Der
pod installBefehl erstellt die.xcworkspaceDatei für Ihr Projekt.Beachten Sie die letzte Zeile, die wichtig ist - von nun an müssen Sie Folgendes tun:
- Öffnen Sie die Datei Simple-Video-Playback.xcworkspace in Xcode
- Tun nicht benutze die Simple-Video-Playback.xcodeproj Datei

Arbeitsplatz
Codieren Sie die Video-App
Erstellen Sie den Code für eine einfache Videowiedergabe-App.
Legen Sie das Audioverhalten für die App fest
Die Audiositzung behandelt das Audioverhalten auf App-Ebene. Erfahren Sie mehr über die AVAudioSession Klasse.
Für dieses Beispiel verwenden wir die Wiedergabe Kategorie. Dies spielt auch dann Audio ab, wenn der Bildschirm gesperrt ist und der Schalter Klingeln/Stumm auf lautlos eingestellt ist. Da wir Videos abspielen, verwenden wir die Filmwiedergabe Modus. Der Einfachheit halber werden wir diesen Code in den App Delegate einfügen.
-
Öffnen Sie in Ihrem Projekt die App Delegate-Datei (AppDelegate.swift).
-
In dem
didFinishLaunchingWithOptionsFunktion, fügen Sie Code hinzu, um die Kategorie der Audiositzung festzulegen. Stellen Sie sicher, dass Sie die importierenAVFoundationRahmen.// // AppDelegate.swift // Simple-Video-Playback // // Copyright © 2018 Brightcove. All rights reserved. // import UIKit import AVFoundation @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. var categoryError :NSError?; var success: Bool; do { try AVAudioSession.sharedInstance().setCategory(.playback, mode: .moviePlayback, options: .duckOthers) success = true; } catch let error as NSError { categoryError = error; success = false; } if !success { print("AppDelegate Debug - Error setting AVAudioSession category. Because of this, there may be no sound. \(categoryError!)"); } return true } func applicationWillResignActive(_ application: UIApplication) { // Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state. // Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game. } func applicationDidEnterBackground(_ application: UIApplication) { // Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. // If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits. } func applicationWillEnterForeground(_ application: UIApplication) { // Called as part of the transition from the background to the active state; here you can undo many of the changes made on entering the background. } func applicationDidBecomeActive(_ application: UIApplication) { // Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface. } func applicationWillTerminate(_ application: UIApplication) { // Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. } }
Erstellen Sie den View-Controller
Aktualisieren Sie die View Controller-Klasse, um ein Video von der Brightcove-Wiedergabe-API abzuspielen.
Aktualisieren Sie die View Controller-Klasse, um ein Video von einer Remote-URL abzuspielen.
-
Öffnen Sie in Ihrem Projekt die View Controller-Datei (ViewController.swift).
Importieren Sie das native SDK
Obwohl das Brightcove Native Player SDK für iOS in Obj-C geschrieben ist, können wir die Framework-Module einfach in unser Swift-Projekt importieren.
-
Unterhalb der vorhandenen
importAnweisung, fügen Sie Folgendes hinzu, um das Brightcove Native Player SDK zu importieren:import BrightcovePlayerSDK
Passen Sie das Projekt mit Ihren Werten an
Fügen Sie Werte hinzu, um auf Ihr Video Cloud-Konto zuzugreifen.
-
Unter dem
import-Anweisungen, fügen Sie Ihre eigenen Werte für Folgendes hinzu:-
Zeile 12: Definiert Ihren Brightcove Playback API-Richtlinienschlüssel. In diesem Beispiel wird ein Video abgespielt, das von zurückgegeben wird Brightcove-Wiedergabe-API , die neueste und empfohlene API zum Abrufen von Inhalten aus Ihrer Video Cloud-Bibliothek. Wenn Sie mit Richtlinienschlüsseln nicht vertraut sind, lesen Sie die Übersicht über die Richtlinien-API.
- Zeile 13: Definiert Ihre Video Cloud-Konto-ID
-
Zeile 14: Definiert Ihre Video Cloud-Video-ID
fileprivate struct playbackConfig { static let policyKey = "your policy key" static let accountID = "your account id" static let videoID = "your video id" } -
Erstellen Sie eine Ansichtsvariable
-
In dem
ViewControllerKlasse, fügen Sie eine Variable für die Ansicht hinzu.class ViewController: UIViewController { @IBOutlet weak var videoContainerView: UIView!
Erstellen Sie den Wiedergabedienst
-
Erstellen Sie eine Variable, die den Brightcove-Wiedergabedienst mit Ihrer Konto-ID und Ihrem Richtlinienschlüssel definiert. Diese wird beim ersten Aufruf initialisiert.
Wenn Sie neu bei Swift sind, lesen Sie den Leitfaden über Lazy Stored Properties.
lazy var playbackService: BCOVPlaybackService = { return BCOVPlaybackService(accountId: playbackConfig.accountID, policyKey: playbackConfig.policyKey) }()
Erstellen Sie den Wiedergabe-Controller
-
Erstellen Sie eine Variable, die den Brightcove-Wiedergabecontroller definiert. Diese wird beim ersten Aufruf erstellt.
-
Zeilen 28-30: Stellen Sie den Delegierten ein und aktivieren Sie die Funktionen für den automatischen Vorlauf und die automatische Wiedergabe.
lazy var playbackController: BCOVPlaybackController? = { guard let _playbackController = BCOVPlayerSDKManager.shared().createPlaybackController() else { return nil } _playbackController.delegate = self _playbackController.isAutoAdvance = true _playbackController.isAutoPlay = true return _playbackController }() -
Definiere die Spieleransicht
-
Erstellen Sie eine Funktion namens
createTVPlayerViewwie folgt:- Zeilen 38-39: Definieren Sie die Player-Ansicht, damit die Registerkartenleistenbereiche andere Ansichts-Controller präsentieren können.
- Zeilen 42-44: Erstellen Sie die Player-Ansicht und fügen Sie sie der Videocontaineransicht hinzu.
- Zeile 47: Verknüpfen Sie die Player-Ansicht mit dem Wiedergabe-Controller.
- Zeile 49: Fügt die Player-Ansicht als Unteransicht der Hauptansicht hinzu.
- Zeile 51: Schalte aus Maske mit automatischer Größenanpassung.
-
Zeilen 52-57: Verwenden Automatisches Layout um dynamische Beschränkungen für die Spieleransicht zu definieren.
lazy var playerView: BCOVTVPlayerView? = { // Set yourself as the presenting view controller // so that tab bar panels can present other view controllers let options = BCOVTVPlayerViewOptions() options.presentingViewController = self // Create and add to the video container view guard let _playerView = BCOVTVPlayerView(options: options) else { return nil } // Link the playback controller to the Player View _playerView.playbackController = playbackController videoContainerView.addSubview(_playerView) _playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ _playerView.topAnchor.constraint(equalTo: videoContainerView.topAnchor), _playerView.rightAnchor.constraint(equalTo: videoContainerView.rightAnchor), _playerView.leftAnchor.constraint(equalTo: videoContainerView.leftAnchor), _playerView.bottomAnchor.constraint(equalTo: videoContainerView.bottomAnchor) ]) return _playerView }()
Erstellen Sie eine Init-Funktion
- Erstelle ein
initFunktion wie folgt:- Zeile 64: Ruft die Superklassenimplementierung der Funktion init() auf.
-
Zeile 65: Fakultativ: Sendet Ihre Video Cloud-Konto-ID an Analytics. Dies ist nur erforderlich, wenn Sie die
BCOVVideoKlasse verwenden oder den Brightcove-Wiedergabedienst oder -Katalog nicht verwenden.
required init?(coder aDecoder: NSCoder) { super.init(coder: aDecoder) playbackController?.analytics.account = playbackConfig.accountID; }
Vorgang nach dem Laden der Ansicht
-
In dem
viewDidLoadMethode fügen Sie Folgendes hinzu:-
Zeile 72: Ruft die
requestContentFromPlaybackServiceFunktion, die wir im nächsten Schritt definieren werden.
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. requestContentFromPlaybackService() } -
Anfordern von Inhalten aus der Brightcove-Bibliothek
Um Videoinhalte abzuspielen, fordern Sie eine Playlist beim Katalogdienst an
-
Erstellen Sie eine Funktion namens
requestContentFromPlaybackServicewie folgt:- Zeilen 75-76: Geben Sie ein Videoobjekt von der Playback-API basierend auf der angegebenen Video-ID zurück.
- Zeile 80: Fügt das Video zum Wiedergabe-Controller hinzu.
- Zeile 82: schreibt eine Fehlermeldung, wenn eine Playlist nicht zurückgegeben wird.
private func requestContentFromPlaybackService() { playbackService.findVideo(withVideoID: playbackConfig.videoID, parameters: nil) { [weak self] (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in if let _video = video { // since "isAutoPlay" is true, setVideos will begin playing the content self?.playbackController?.setVideos([_video] as NSArray) } else { print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")") } } }
Erweitern Sie den Wiedergabe-Controller
Auf diese Weise kann Ihre App Videowiedergabeereignisse anhören und darauf reagieren.
-
Erweitern Sie den Ansichtscontroller, um den Brightcove-Wiedergabecontroller-Delegaten einzuschließen, und warten Sie auf Wiedergabeereignisse. Wenn Sie neu bei Swift sind, lesen Sie den Leitfaden über Erweiterungen.
// MARK: - BCOVPlaybackControllerDelegate extension ViewController: BCOVPlaybackControllerDelegate { func playbackController(_ controller: BCOVPlaybackController!, didAdvanceTo session: BCOVPlaybackSession!) { NSLog("ViewController Debug - Advanced to new session.") } func playbackController(_ controller: BCOVPlaybackController!, playbackSession session: BCOVPlaybackSession!, didReceive lifecycleEvent: BCOVPlaybackSessionLifecycleEvent!) { NSLog("Event: %@", lifecycleEvent.eventType) } }
Der Rest
-
Erstellen Sie Funktionen zum Behandeln von Fokusüberschreibungen für ältere Versionen von tvOS.
// MARK: - UIFocusEnvironment overrides extension ViewController { // Focus Environment override for tvOS 9 override var preferredFocusedView: UIView? { return playerView } // Focus Environment override for tvOS 10+ override var preferredFocusEnvironments: [UIFocusEnvironment] { return (playerView != nil ? [ playerView! ] : []) } }
Code ansehen
Der View Controller ist nun fertig. Hier ist der vollständige Code:
//
// ViewController.swift
// Simple-Video-Playback
//
// Copyright © 2018 Brightcove. All rights reserved.
//
import UIKit
import BrightcovePlayerSDK
fileprivate struct playbackConfig {
static let policyKey = "your policy key"
static let accountID = "your account id"
static let videoID = "your video id"
}
class ViewController: UIViewController {
@IBOutlet weak var videoContainerView: UIView!
lazy var playbackService: BCOVPlaybackService = {
return BCOVPlaybackService(accountId: playbackConfig.accountID, policyKey: playbackConfig.policyKey)
}()
lazy var playbackController: BCOVPlaybackController? = {
guard let _playbackController = BCOVPlayerSDKManager.shared().createPlaybackController() else {
return nil
}
_playbackController.delegate = self
_playbackController.isAutoAdvance = true
_playbackController.isAutoPlay = true
return _playbackController
}()
lazy var playerView: BCOVTVPlayerView? = {
// Set yourself as the presenting view controller
// so that tab bar panels can present other view controllers
let options = BCOVTVPlayerViewOptions()
options.presentingViewController = self
// Create and add to the video container view
guard let _playerView = BCOVTVPlayerView(options: options) else {
return nil
}
// Link the playback controller to the Player View
_playerView.playbackController = playbackController
videoContainerView.addSubview(_playerView)
_playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
_playerView.topAnchor.constraint(equalTo: videoContainerView.topAnchor),
_playerView.rightAnchor.constraint(equalTo: videoContainerView.rightAnchor),
_playerView.leftAnchor.constraint(equalTo: videoContainerView.leftAnchor),
_playerView.bottomAnchor.constraint(equalTo: videoContainerView.bottomAnchor)
])
return _playerView
}()
required init?(coder aDecoder: NSCoder)
{
super.init(coder: aDecoder)
playbackController?.analytics.account = playbackConfig.accountID; // Optional
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
requestContentFromPlaybackService()
}
private func requestContentFromPlaybackService() {
playbackService.findVideo(withVideoID: playbackConfig.videoID, parameters: nil) { [weak self] (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in
if let _video = video {
// since "isAutoPlay" is true, setVideos will begin playing the content
self?.playbackController?.setVideos([_video] as NSArray)
} else {
print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")")
}
}
}
}
// MARK: - BCOVPlaybackControllerDelegate
extension ViewController: BCOVPlaybackControllerDelegate {
func playbackController(_ controller: BCOVPlaybackController!, didAdvanceTo session: BCOVPlaybackSession!) {
NSLog("ViewController Debug - Advanced to new session.")
}
func playbackController(_ controller: BCOVPlaybackController!, playbackSession session: BCOVPlaybackSession!, didReceive lifecycleEvent: BCOVPlaybackSessionLifecycleEvent!) {
NSLog("Event: %@", lifecycleEvent.eventType)
}
}
// MARK: - UIFocusEnvironment overrides
extension ViewController {
// Focus Environment override for tvOS 9
override var preferredFocusedView: UIView? {
return playerView
}
// Focus Environment override for tvOS 10+
override var preferredFocusEnvironments: [UIFocusEnvironment] {
return (playerView != nil ? [ playerView! ] : [])
}
}
Importieren Sie das native SDK
Obwohl das Brightcove Native Player SDK für iOS in Obj-C geschrieben ist, können wir die Framework-Module einfach in unser Swift-Projekt importieren.
-
Unterhalb der vorhandenen
importAnweisung, fügen Sie Folgendes hinzu, um das Brightcove Native Player SDK zu importieren:import BrightcovePlayerSDK
Passen Sie das Projekt mit Ihren Werten an
Fügen Sie den Wert für Ihre Video Cloud-Konto-ID hinzu.
fileprivate struct playbackConfig {
static let accountID = "your account id"
}
Erstellen Sie eine Ansichtsvariable
-
In dem
ViewControllerKlasse, fügen Sie eine Variable für die Ansicht hinzu.class ViewController: UIViewController { @IBOutlet weak var videoContainerView: UIView!
Erstellen Sie den Wiedergabe-Controller
-
Erstellen Sie eine Variable, die den Brightcove-Wiedergabecontroller definiert. Diese wird beim ersten Aufruf erstellt.
-
Zeilen 22-24: Stellen Sie den Delegierten ein und aktivieren Sie die Funktionen für den automatischen Vorlauf und die automatische Wiedergabe.
lazy var playbackController: BCOVPlaybackController? = { guard let _playbackController = BCOVPlayerSDKManager.shared().createPlaybackController() else { return nil } _playbackController.delegate = self _playbackController.isAutoAdvance = true _playbackController.isAutoPlay = true return _playbackController }() -
Definiere die Spieleransicht
-
Erstellen Sie die
playerViewwie folgt:- Zeilen 32-33: Definieren Sie die Player-Ansicht, damit die Registerkartenleistenbereiche andere Ansichts-Controller präsentieren können.
- Zeilen 36-38: Erstellen Sie die Player-Ansicht und fügen Sie sie der Videocontaineransicht hinzu.
- Zeile 41: Verknüpfen Sie die Player-Ansicht mit dem Wiedergabe-Controller.
- Zeile 43: Fügt die Player-Ansicht als Unteransicht der Hauptansicht hinzu.
- Zeile 45: Schalte aus Maske mit automatischer Größenanpassung.
-
Zeilen 46-51: Verwenden Automatisches Layout um dynamische Beschränkungen für die Spieleransicht zu definieren.
lazy var playerView: BCOVTVPlayerView? = { // Set yourself as the presenting view controller // so that tab bar panels can present other view controllers let options = BCOVTVPlayerViewOptions() options.presentingViewController = self // Create and add to the video container view guard let _playerView = BCOVTVPlayerView(options: options) else { return nil } // Link the playback controller to the Player View _playerView.playbackController = playbackController videoContainerView.addSubview(_playerView) _playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ _playerView.topAnchor.constraint(equalTo: videoContainerView.topAnchor), _playerView.rightAnchor.constraint(equalTo: videoContainerView.rightAnchor), _playerView.leftAnchor.constraint(equalTo: videoContainerView.leftAnchor), _playerView.bottomAnchor.constraint(equalTo: videoContainerView.bottomAnchor) ]) return _playerView }()
Erstellen Sie eine Init-Funktion
- Erstelle ein
initFunktion wie folgt:- Zeile 58: Ruft die Superklassenimplementierung der Funktion init() auf.
-
Zeile 59: Sendet Ihre Video Cloud-Konto-ID an Analytics. Dadurch wird Ihre App bei Brightcove registriert.
required init?(coder aDecoder: NSCoder) { super.init(coder: aDecoder) playbackController?.analytics.account = playbackConfig.accountID; }
Videos abspielen
-
In dem
viewDidLoadMethode fügen Sie Folgendes hinzu:- Zeilen 67-69: Erstellen Sie ein Array von Videoquellen mithilfe von URL-Pfade.
-
Zeile 71: Fügt das Video-Array der Wiedergabewarteschlange des Controllers hinzu, die für den automatischen Start der Wiedergabe eingestellt ist.
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // create an array of videos var videoArray = [AnyObject]() videoArray = [videoWithURL(url: NSURL(string: "https://sdks.support.brightcove.com/assets/videos/hls/laughing_gull/laughing_gull.m3u8")!), videoWithURL(url: NSURL(string: "https://sdks.support.brightcove.com/assets/videos/hls/greatblueheron/greatblueheron.m3u8")!)] playbackController?.setVideos(videoArray as NSFastEnumeration); }
Legen Sie die Übermittlungsmethode für Videoquellen fest
-
Erstellen Sie eine Funktion, die die Übertragungsmethode für
BCOVSourcesdie zu einem Video gehörenden Inhalte festlegt.func videoWithURL(url: NSURL) -> BCOVVideo { // set the delivery method for BCOVSources that belong to a video let source:BCOVSource = BCOVSource(url: url as URL?, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil) let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]()) return video! }
Erweitern Sie den Wiedergabe-Controller
Auf diese Weise kann Ihre App Videowiedergabeereignisse anhören und darauf reagieren.
-
Erweitern Sie den Ansichtscontroller, um den Brightcove-Wiedergabecontroller-Delegaten einzuschließen, und warten Sie auf Wiedergabeereignisse. Wenn Sie neu bei Swift sind, lesen Sie den Leitfaden über Erweiterungen.
// MARK: - BCOVPlaybackControllerDelegate extension ViewController: BCOVPlaybackControllerDelegate { func playbackController(_ controller: BCOVPlaybackController!, didAdvanceTo session: BCOVPlaybackSession!) { NSLog("ViewController Debug - Advanced to new session.") } func playbackController(_ controller: BCOVPlaybackController!, playbackSession session: BCOVPlaybackSession!, didReceive lifecycleEvent: BCOVPlaybackSessionLifecycleEvent!) { NSLog("Event: %@", lifecycleEvent.eventType) } }
Der Rest
-
Erstellen Sie Funktionen zum Behandeln von Fokusüberschreibungen für ältere Versionen von tvOS.
// MARK: - UIFocusEnvironment overrides extension ViewController { // Focus Environment override for tvOS 9 override var preferredFocusedView: UIView? { return playerView } // Focus Environment override for tvOS 10+ override var preferredFocusEnvironments: [UIFocusEnvironment] { return (playerView != nil ? [ playerView! ] : []) } }
Code ansehen
Der View Controller ist nun fertig. Hier ist der vollständige Code:
//
// ViewController.swift
// Simple-Video-Playback
//
// Copyright © 2018 Brightcove. All rights reserved.
//
import UIKit
import BrightcovePlayerSDK
fileprivate struct playbackConfig {
static let accountID = "1752604059001"
}
class ViewController: UIViewController {
@IBOutlet weak var videoContainerView: UIView!
lazy var playbackController: BCOVPlaybackController? = {
guard let _playbackController = BCOVPlayerSDKManager.shared().createPlaybackController() else {
return nil
}
_playbackController.delegate = self
_playbackController.isAutoAdvance = true
_playbackController.isAutoPlay = true
return _playbackController
}()
lazy var playerView: BCOVTVPlayerView? = {
// Set yourself as the presenting view controller
// so that tab bar panels can present other view controllers
let options = BCOVTVPlayerViewOptions()
options.presentingViewController = self
// Create and add to the video container view
guard let _playerView = BCOVTVPlayerView(options: options) else {
return nil
}
// Link the playback controller to the Player View
_playerView.playbackController = playbackController
videoContainerView.addSubview(_playerView)
_playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
_playerView.topAnchor.constraint(equalTo: videoContainerView.topAnchor),
_playerView.rightAnchor.constraint(equalTo: videoContainerView.rightAnchor),
_playerView.leftAnchor.constraint(equalTo: videoContainerView.leftAnchor),
_playerView.bottomAnchor.constraint(equalTo: videoContainerView.bottomAnchor)
])
return _playerView
}()
required init?(coder aDecoder: NSCoder)
{
super.init(coder: aDecoder)
playbackController?.analytics.account = playbackConfig.accountID;
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// create an array of videos
var videoArray = [AnyObject]()
videoArray = [videoWithURL(url: NSURL(string: "https://sdks.support.brightcove.com/assets/videos/hls/laughing_gull/laughing_gull.m3u8")!),
videoWithURL(url: NSURL(string: "https://sdks.support.brightcove.com/assets/videos/hls/greatblueheron/greatblueheron.m3u8")!)]
playbackController?.setVideos(videoArray as NSFastEnumeration);
}
func videoWithURL(url: NSURL) -> BCOVVideo {
// set the delivery method for BCOVSources that belong to a video
let source:BCOVSource = BCOVSource(url: url as URL?, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil)
let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]())
return video!
}
}
// MARK: - BCOVPlaybackControllerDelegate
extension ViewController: BCOVPlaybackControllerDelegate {
func playbackController(_ controller: BCOVPlaybackController!, didAdvanceTo session: BCOVPlaybackSession!) {
NSLog("ViewController Debug - Advanced to new session.")
}
func playbackController(_ controller: BCOVPlaybackController!, playbackSession session: BCOVPlaybackSession!, didReceive lifecycleEvent: BCOVPlaybackSessionLifecycleEvent!) {
NSLog("Event: %@", lifecycleEvent.eventType)
}
}
// MARK: - UIFocusEnvironment overrides
extension ViewController {
// Focus Environment override for tvOS 9
override var preferredFocusedView: UIView? {
return playerView
}
// Focus Environment override for tvOS 10+
override var preferredFocusEnvironments: [UIFocusEnvironment] {
return (playerView != nil ? [ playerView! ] : [])
}
}
Verbinden Sie die Storyboard-Ansicht
Verbinden Sie die Main.storyboard mit dem sehen videoContainer Eigentum.
-
Öffnen Sie im Xcode die
Main.storyboardDatei. -
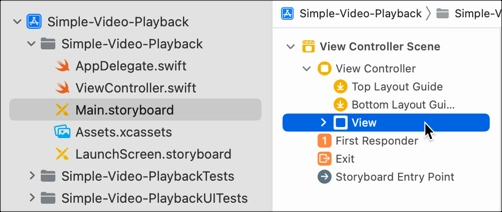
Erweitern Sie in der Companion-Ansicht das Controller-Szene anzeigen und dann die Controller anzeigen Menü, um die Sicht Objekt.

Storyboard-Ansicht -
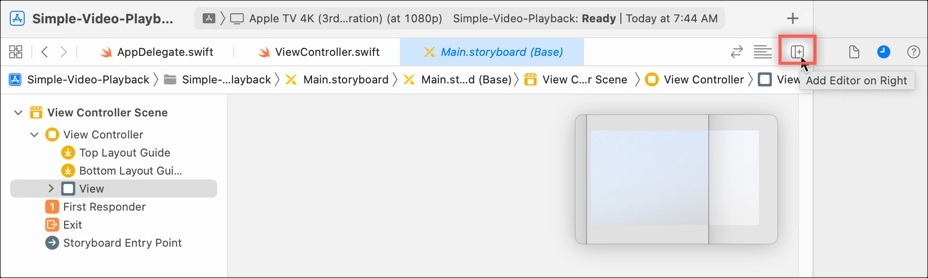
Klicken Editor rechts hinzufügen , und öffnen Sie die
ViewController.swiftDatei.
Schnittassistenz -
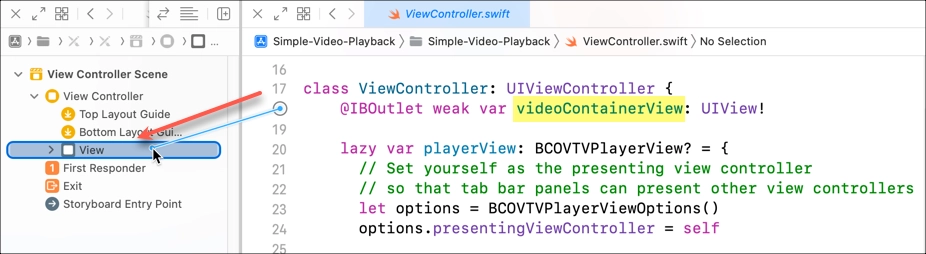
Wählen Sie den offenen Kreis neben dem
@IBOutletfür das ausvideoContainerView, und ziehen Sie ihn auf das View-Objekt, um diese Komponenten zu verbinden.
Verbinde die Aussicht
Mediensicherheit verwalten
App Transport Security (ATS) erzwingt sichere Verbindungen zwischen Ihrer App und Webdiensten. Mit der Veröffentlichung des iOS 9 SDK durch Apple wurde eine neue Funktion namens App-Transportsicherheit (ATS) wurde hinzugefügt.
-
Eine der folgenden Situationen trifft auf Ihre App zu:
-
Standardmäßig verwendet das Brightcove Native SDK für iOS eine Quellenauswahlrichtlinie, um HTTPS gegenüber HTTP-Quellen auszuwählen, sodass Sie Ihre Apps mit aktiviertem ATS erstellen können.
Das war's, Sie sind bereit, Ihre App auszuführen.
-
Wenn Sie HTTP-Quellen verwenden oder andere HTTP-Aufrufe in Ihrer App haben, wird möglicherweise die folgende Fehlermeldung angezeigt:
App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.Dies bedeutet, dass ATS aktiviert ist, Ihr System jedoch nicht so konfiguriert ist, dass es die ATS-Anforderungen erfüllt. Um diese Situation zu beheben, lesen Sie die Arbeiten mit App Transport Security (ATS) dokumentieren.
-
Führen Sie die App aus
Die App kann auf einem Apple TV oder dem Xcode Simulator erstellt und ausgeführt werden. Sie sollten in der Lage sein, das angegebene Video mit der Fernbedienung abzuspielen und zu navigieren.

Bedienelemente der Apple TV-Benutzeroberfläche
Jetzt können Sie mehr über die Wiedergabesteuerungen von Apple TV erfahren, einschließlich der oberen Leiste für Videoinformationen, Untertitel und Audio. Weitere Informationen finden Sie im Apple TV-UI-Steuerung mit dem nativen SDK für tvOS dokumentieren.
Weitere Informationen zum Erstellen Ihrer eigenen benutzerdefinierten Elementansicht für die obere Leiste finden Sie im Beispiel für einen Apple TV-Player.
