Inhaltsverzeichnis
Analytik
Bildunterschriften
Konzepte
Inhaltssicherheit (DRM)
Live-Streams
Wiedergabe
- Erkennen der Netzwerkbandbreite
- Abrufen der ExoPlayer-Instanz
- Offline-Wiedergabe mit DRM
- Paging mit der Playback API
- Lokale Videos abspielen
- Puffergröße einstellen
- Einstellen der Spitzenbitrate
- Einstellen der Wiedergaberate
- Einstellen des VR-Brillenmodus für 360°-Videos
- Wiedergabe mitten in einem Video starten
- Videos austauschen
Spielersteuerung
Wiedergabelisten
Videoinhalte
Anpassen der Steuerelemente für Android TV
Sie können der Steuerleiste Schaltflächen für Geräte oder Android TV hinzufügen. Die folgenden Schritte führen Sie durch das Hinzufügen einer Vollbildschaltfläche zur Steuerleiste für Android TV:
- Öffne das Angepasste Bedienelemente Beispiel-App. Wir werden dies als Ausgangspunkt verwenden. Sehen Sie sich die Beispiel-Apps an Liesmich Datei für Details zum Anpassen von Player-Steuerelementen.
- Öffne das res/layout/land/my_media_controller.xml Datei in Android Studio.
- Kopiere das
ButtonElement für diefull_screenTaste. Der Code sollte ungefähr so aussehen:<Button style="@style/BorderlessButton" android:id="@id/full_screen" android:padding="4dp" android:layout_gravity="center_vertical" android:layout_height="wrap_content" android:layout_width="wrap_content" android:visibility="visible" android:text="@string/brightcove_controls_enter_full_screen"/> - Öffne das res/layout/my_tv_media_controller.xml Datei in Android Studio.
- Füge das kopierte ein
ButtonElement in diese Layoutdatei. Die Position der Elemente bestimmt ihre Position in der Kontrollleiste. - Scrollen Sie zum Anfang des res/layout/my_tv_media_controller.xml Datei. Stellen Sie sicher, dass die Stileigenschaft auf eingestellt ist
@style/BrightcoveControlBar.TV.Custom. Der Code sollte so aussehen:<?xml version="1.0" encoding="utf-8"?> <com.brightcove.player.mediacontroller.BrightcoveControlBar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:bmc="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:ignore="Overdraw, InconsistentLayout" android:id="@+id/brightcove_control_bar" android:background="@color/bmc_background" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="8dp" android:orientation="horizontal" android:layout_gravity="bottom" style="@style/BrightcoveControlBar.TV.Custom"> - Öffne das res/values/styles.xml Datei in Android Studio.
- Zum
styleElement mit anameWert vonBrightcoveControlBar.TV.Custom, füge ein . hinzuitem-Element für die Vollbild-Schaltfläche und setzen Sie es auftrueum es anzuzeigen.<style name="BrightcoveControlBar.TV.Custom"> <item name="brightcove_vr_mode">false</item> <item name="brightcove_full_screen">true</item> </style> - Das ist es. Führen Sie die Beispiel-App auf einem physischen oder virtuellen Android TV-Gerät aus. Sie sollten die Vollbild-Schaltfläche in der Steuerleiste sehen.

Vollbild-Schaltfläche
Vollbildmodus
Sie können den Vollbildmodus mithilfe von Code verwalten.
-
Hier ist der Code zum Einstellen des Vollbildmodus:
brightcoveVideoView.getEventEmitter().emit(EventType.ENTER_FULL_SCREEN); -
Hier ist der Code zum Beenden des Vollbildmodus:
brightcoveVideoView.getEventEmitter().emit(EventType.EXIT_FULL_SCREEN);
Dauer für Livestreams abrufen
Um die Dauer eines Livestreams abzurufen, können Sie die MAX_POSITION. Dies gibt Ihnen die größte durchsuchbare Position für einen Live-Stream (dh am weitesten, an dem Sie die Bildlaufleiste ziehen können). Ihr Code sollte folgendermaßen aussehen:
brightcoveVideoView.getEventEmitter().on(EventType.PROGRESS, new EventListener() {
@Override
public void processEvent(Event event) {
int duration = (int) event.properties.get(Event.MAX_POSITION);
}
});
Erkennen der Netzwerkbandbreite
Es kann Anwendungsfälle geben, in denen Sie die Netzwerkbandbreite innerhalb Ihrer App erkennen müssen, z. B. beim Arbeiten mit Downloads.
Um die Bandbreite zu erkennen, verwendet das Native SDK für Android die BandwidthMeter Klasse von ExoPlayer bereitgestellt. Unsere PlayerBandwidthMeter Klasse verwendet die BandwidthMeter Klasse und bietet die getBitrateEstimate -Methode, die die geschätzte Bitrate zurückgibt.
Weitere Informationen finden Sie in den folgenden Punkten:
- Brightcove PlayerBandwidthMeter-Klasse
- Post: Vereinfachte Nutzung des Bandbreitenmessers
- ExoPlayer BandwidthMeter-Schnittstelle
- ExoPlayer BandwidthMeter.EventListener-Schnittstelle
Hier ist ein Beispiel:
ExoPlayerVideoDisplayComponent exoPlayer = (ExoPlayerVideoDisplayComponent) brightcoveVideoView.getVideoDisplay();
exoPlayer.getBandwidthMeter().addEventListener(myHandler, new BandwidthMeter.EventListener() {@
Override public void onBandwidthSample(int elapsedMs, long bytesTransferred, long bitrateEstimate) {}
});
Abrufen der ExoPlayer-Instanz
Es kann vorkommen, dass Sie das ExoPlayer-Objekt abrufen müssen, um Eigenschaften zu ändern, die nicht über das Brightcove Native SDK verfügbar gemacht werden. Eine Instanz dieses Objekts wird erstellt, nachdem das Video eingestellt wurde. Sie müssen also warten, bis die DID_SET_VIDEO Veranstaltung.
Sie können die ExoPlayer-Instanz wie folgt abrufen:
// Get the ExoPlayer instance
eventEmitter.on(EventType.DID_SET_VIDEO, new EventListener() {
@Override
public void processEvent(Event event) {
VideoDisplayComponent videoDisplayComponent = brightcoveVideoView.getVideoDisplay();
if (videoDisplayComponent instanceof ExoPlayerVideoDisplayComponent) {
// Get ExoPlayer
ExoPlayer exoPlayer = ((ExoPlayerVideoDisplayComponent) videoDisplayComponent).getExoPlayer();
if (exoPlayer instanceof SimpleExoPlayer) {
// Get SimpleExoPlayer
SimpleExoPlayer simpleExoPlayer = (SimpleExoPlayer) exoPlayer;
Log.v(TAG, "onDID_SET_VIDEO: ExoPlayer = " + simpleExoPlayer);
}
}
}
});
Ein Beispiel für die Änderung des AudioAttribute -Eigenschaft für den ExoPlayer finden Sie im Festlegen von Audioattributen für die Exoplayer-Instanz Forumsbeitrag.
URL für Miniaturbilder abrufen
Sie können die Miniaturansichten oder Videostandbilder aus Ihrer Brightcove-Bibliothek verwenden. Verwenden Sie den folgenden Code, um die URL für Ihre Bilder abzurufen:
Für Video Cloud-Kunden, die den Edge-Katalog (com.brightcove.player.edge.Catalog) verwenden, können Sie die Miniaturansichts-URL wie folgt abrufen:
String thumbnailUrl = video.getProperties().get("thumbnail").toString();
Wenn Sie feststellen, dass das Miniaturbild zu klein ist, können Sie stattdessen das Video-Standbild abrufen:
String videoStillUrl = video.getProperties().get("stillImageUri").toString();
Google Analytics
Wenn Sie den Brightcove-Player und die Katalogklasse verwenden, werden Videoanalysen automatisch erfasst und in Ihrem Video Cloud-Analysemodul angezeigt. Für zusätzliche Messwerte können Sie Ihrer App Google Analytics hinzufügen.
Gehen Sie wie folgt vor, um Google Analytics in Ihre App zu integrieren:
- Fügen Sie Ihrem Projekt das Google Services-Plug-in hinzu.
- Rufen Sie eine Google-Konfigurationsdatei ab und fügen Sie sie Ihrem Projekt hinzu.
- Erweitern Sie die Anwendung und stellen Sie eine Hilfsmethode bereit, die Ihren Anwendungs-Tracker zurückgibt. Es sollte ähnlich aussehen wie die google-services Analytics-Anwendung.
- Rufen Sie in einer separaten Klasse, die den BrightcovePlayer erweitert, die gemeinsam genutzte Tracker-Instanz ab:
// Obtain the shared Tracker instance AnalyticsApplication application = (AnalyticsApplication) getApplication(); tracker = application.getDefaultTracker(); - Überschreiben Sie geeignete Methoden, um Bildschirmänderungen zu protokollieren und/oder benutzerdefinierte Ereignisse zur Nachverfolgung zu senden.
Detaillierte Schritte finden Sie im Dokument von Google zu Fügen Sie Ihrer Android-App Analytics hinzu.
Laden eines Remote-Videos und eines Posterbilds
Nur Brightcove Player-Kunden verwenden Video-Assets von einem Remote-Server. Führen Sie diese Schritte aus, um ein Video und ein Posterbild zu laden, die sich beide auf einem Remote-Server befinden:
-
In dem
onCreate()-Methode erstellen Sie nach dem Definieren der Videoansicht ein Videoobjekt aus Ihrem auf einem Remoteserver gehosteten Video. Stellen Sie dieDeliveryTypepassend zu Ihrem Videotyp.Video video = Video.createVideo("https://sdks.support.brightcove.com/assets/videos/hls/greatblueheron/greatblueheron.m3u8", DeliveryType.HLS); -
Laden Sie ein Remote-Bild, das als Posterbild verwendet werden soll, bevor die Videowiedergabe beginnt.
try { java.net.URI myposterImage = new java.net.URI("https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"); video.getProperties().put(Video.Fields.STILL_IMAGE_URI, myposterImage); } catch (URISyntaxException e) { e.printStackTrace(); } -
Fügen Sie das Video zur Ansicht hinzu und starten Sie die Videowiedergabe.
brightcoveVideoView.add(video); brightcoveVideoView.start(); -
Überprüfen Sie, ob Ihr
onCreate()Methode sieht wie folgt aus:@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); brightcoveVideoView = (BrightcoveExoPlayerVideoView) findViewById(R.id.brightcove_video_view); // Optional: For Brightcove Player customers to register their apps Analytics analytics = brightcoveVideoView.getAnalytics(); analytics.setAccount("your account Id"); // Define a video from a remote server Video video = Video.createVideo("https://sdks.support.brightcove.com/assets/videos/hls/greatblueheron/greatblueheron.m3u8", DeliveryType.HLS); // Load a remote poster image try { java.net.URI myposterImage = new java.net.URI("https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"); video.getProperties().put(Video.Fields.STILL_IMAGE_URI, myposterImage); } catch (URISyntaxException e) { e.printStackTrace(); } // Add video to the view brightcoveVideoView.add(video); // Start video playback brightcoveVideoView.start(); }
Manuelles Hinzufügen von DRM-Inhalten
Als Brightcove Player-Kunde möchten Sie möglicherweise DRM-geschützte Inhalte von Ihrem eigenen Server verwenden. Sie können DRM-Inhalte wie folgt manuell laden:
import com.brightcove.player.display.WidevineMediaDrmCallback;
Video video = Video.createVideo("https://storage.googleapis.com/wvmedia/cenc/h264/tears/tears.mpd");
video.getProperties().put(WidevineMediaDrmCallback.DEFAULT_URL, "https://proxy.uat.widevine.com/proxy?video_id=&provider=widevine_test");
brightcoveVideoView.add(video);
brightcoveVideoView.start();
Methoden: synchron oder asynchron?
Hier sind einige der asynchronen Methoden im Native Player SDK für Android:
- Die
start(),seekTo()undstopPlayback()Methoden sind asynchron, weil sie ein Ereignis ausgeben, das andere Komponenten im System verarbeiten müssen. - Die
clear()-Methode ist synchron in Bezug auf das Aktualisieren der Liste, aber asynchron in Bezug auf das Entladen des aktuellen Videos.
Stummschaltung/Aufhebung der Stummschaltung des Players
Sie können den Player programmgesteuert stummschalten oder die Stummschaltung aufheben. Brightcove empfiehlt, nach Möglichkeit BrightcoveExoPlayerVideoView zu verwenden.
BrightcoveExoPlayerVideoView
Bei Verwendung des BrightcoveExoPlayerVideoView , können Sie den Player wie folgt programmgesteuert stummschalten oder die Stummschaltung aufheben:
float volume = 100F;
...
brightcoveVideoView.getEventEmitter().on(EventType.DID_SET_VIDEO, new EventListener() {
@Override
public void processEvent(Event event) {
setMute(true);
brightcoveVideoView.start();
}
});
...
private void setMute(boolean mute) {
volume = mute ? 0F : 100F;
Map<string, Object> properties = new HashMap<>();
properties.put(Event.VOLUME, volume);
brightcoveVideoView.getEventEmitter().emit(EventType.SET_VOLUME, properties);
}
BrightcoveVideoView
Wenn Sie die verwenden müssen BrightcoveVideoView , die Android verwendet Media Player , können Sie den Player mit dem folgenden Code programmgesteuert stummschalten oder die Stummschaltung aufheben:
float volume = 1F;
...
brightcoveVideoView.getEventEmitter().on(EventType.DID_SET_VIDEO, new EventListener() {
@Override
public void processEvent(Event event) {
setMute(true);
brightcoveVideoView.start();
}
});
...
private void setMute(boolean mute) {
volume = mute ? 0F : 1F;
Map<String, Object> properties = new HashMap<>();
properties.put(Event.LEFT_VOLUME, volume);
properties.put(Event.RIGHT_VOLUME, volume);
brightcoveVideoView.getEventEmitter().emit(EventType.SET_VOLUME, properties);
}
Offline-Wiedergabe mit DRM
Bei Videos, die für die Offline-Wiedergabe heruntergeladen wurden, kann der Download-Status auch im Benachrichtigungsbereich angezeigt werden. Der Benachrichtigungstitel wird auf den Videotitel eingestellt. Die Benachrichtigung wird entfernt, wenn der Download angehalten oder abgebrochen wird.
| Download-Status | Inhaltstext der Benachrichtigung | Benachrichtigungssymbol |
|---|---|---|
| wird heruntergeladen | R.string.odrm_download_running- Dies ist standardmäßig "Herunterladen ..."Es wird ein Fortschrittsbalken angezeigt, der den Prozentsatz der Fertigstellung anzeigt. |
Das standardmäßige animierte "Herunterladen"-Symbol der Plattform - android.R.drawable.stat_sys_download |
| Wiederholen | R.string.odrm_download_waiting_retry- dies ist standardmäßig "Warten auf Wiederholung..." |
|
| Gescheitert | R.string.odrm_download_failed- dies ist standardmäßig "Fehlgeschlagen!" |
|
| Vollendet | R.string.odrm_download_complete- dies ist standardmäßig "Gespeichert" |
Das plattformstandardmäßige statische Symbol "heruntergeladen" - android.R.drawable.stat_sys_download_done |
Für den Status „Wiederholen“ oder „Fehlgeschlagen“ wird der Benachrichtigungsuntertext basierend auf dem Fehlertyp auf eine geeignete Ressource gesetzt. Hier ist die vollständige Liste:
R.string.odrm_error_noneR.string.odrm_error_cannot_resumeR.string.odrm_error_device_not_foundR.string.odrm_error_file_already_existsR.string.odrm_error_file_errorR.string.odrm_error_http_data_errorR.string.odrm_error_insufficient_spaceR.string.odrm_error_too_many_redirectsR.string.odrm_error_unhandled_http_codeR.string.odrm_error_unknown
Paging mit der Playback API
Beim Abrufen Ihres Video Cloud-Inhalts von der Wiedergabe-API können Sie das Paging für eine Wiedergabeliste implementieren.
Um durch eine Reihe von Videos in einer Playlist zu blättern, verwenden Sie die folgenden Anforderungs-URL-Parameter:
limit- definiert die Anzahl der Videos, die von der Playback-API zurückgegeben werden sollenoffset- legt die Anzahl der Videos fest, die in einer Wiedergabeliste von der Playback-API übersprungen werden sollen
Die Abfrageparameter werden als a . an die Methode Catalog übergeben Map Objekt als Schlüssel-Wert-Paare. In diesem Beispiel werden 6 Videos zurückgegeben, beginnend mit dem 10. Video in der Playlist:
Map<String, String> queryParameters = new HashMap<>();
queryParameters.put("limit", "6");
queryParameters.put("offset", "9");
Catalog catalog = new Catalog(eventEmitter, "myAccount", "myPolicy");
catalog.findPlaylistByID("myPlaylistId", null, queryParameters, myListener);
Lokale Videos abspielen
Wenn Sie lokal gespeicherte MP4-Videos abspielen möchten, sollten Sie sie im Asset-Ordner der Anwendung speichern.
Uri video = Uri.parse("file:///android_asset/path/to/video.mp4");
brightcoveVideoView.add(Video.createVideo(video.toString()));
brightcoveVideoView.start();
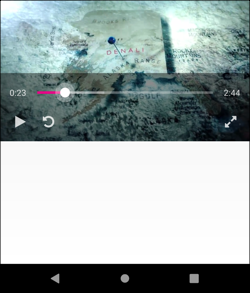
Positionierung der Player-Bedienelemente auf der Unterseite
Standardmäßig befindet sich die Player-Steuerungsleiste direkt unter dem Video, wie hier gezeigt:

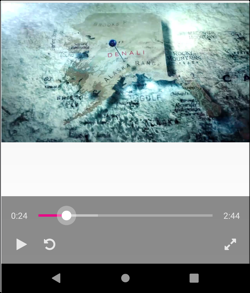
Sie können die Player-Steuerungsleiste auch so positionieren, dass sie sich unten in der Videoansicht befindet. Denn die Steuerung ist Teil der BrightcoveVideoView , indem Sie die Höhe auf einstellen match_parent , wird die Ansicht den gesamten Bildschirm umfassen. Wenn die Steuerelemente unten in der Ansicht angezeigt werden, bleibt das Video in der Mitte der Ansicht.

Es gibt zwei Möglichkeiten, dies zu tun. Der erste Ansatz folgt:
- Öffne das main/res/values/style.xml Datei für Ihr Projekt.
-
Fügen Sie den folgenden XML-Code hinzu:
<style name="BrightcoveControlBar" parent="BrightcoveControlBarDefault"> <item name="brightcove_align">false</item> </style>
Oder Sie können Code innerhalb der MainActivity.java Datei wie folgt:
- Öffne das MainActivity.java Datei für Ihr Projekt.
-
Nachdem Sie den Ereignissender erhalten haben, wie hier gezeigt:
EventEmitter eventEmitter = brightcoveVideoView.getEventEmitter();Fügen Sie den folgenden Ereignis-Listener und Code hinzu. Wir warten bis nach dem
DID_SET_VIDEO-Ereignis, um sicherzustellen, dass die Kontrollleiste erstellt wurde.eventEmitter.on(EventType.DID_SET_VIDEO, new EventListener() { @Override public void processEvent(Event event) { BrightcoveControlBar brightcoveControlBar = brightcoveVideoView.getBrightcoveMediaController().getBrightcoveControlBar(); brightcoveControlBar.setAlign(false); } });
IMA-Anzeigen vorab laden
Um Anzeigen mit dem Native SDK für Android und dem IMA-Plug-in vorab zu laden, verwenden Sie die setEnablePreloading(true) Eigentum .
Gehen Sie folgendermaßen vor, um diese Eigenschaft zu verwenden:
-
Ausgangspunkt ist die IMA-Beispiel-App.
-
Suchen Sie die
private void setupGoogleIMA()Funktion. -
Fügen Sie den Snippet-Codeblock vor der letzten Codezeile der Funktion hinzu.
ImaSdkSettings imaSdkSettings = sdkFactory.createImaSdkSettings(); AdsRenderingSettings adsRenderingSettings = ImaSdkFactory.getInstance().createAdsRenderingSettings(); adsRenderingSettings.setEnablePreloading(true); -
Ergänzen Sie die
adsRenderingSettingsParameter bis zur letzten Codezeile.googleIMAComponent = new GoogleIMAComponent(brightcoveVideoView, eventEmitter, true, adsRenderingSettings);
Suche ohne Werbung
Du kannst den ... benutzen adsDisabled Eigentum für die VideoPlaybackController um die Anzeigenwiedergabe zu deaktivieren, während Sie ein Video durchsuchen.
Gehen Sie folgendermaßen vor, um diese Funktion zu verwenden:
-
Bekommen das
VideoPlaybackControllerInstanz aus demBrightcoveVideoView.VideoPlaybackController playbackController = brightcoveVideoView.getPlaybackController(); -
Deaktivieren Sie die Anzeigenwiedergabe.
playbackController.setAdsDisabled(true); - Suchen Sie die gewünschte Zeitposition im aktuellen Video.
-
Setzen Sie das normale Anzeigenverhalten fort.
playbackController.setAdsDisabled(false);
Ihr Code sollte ungefähr so aussehen:
final VideoPlaybackController playbackController = brightcoveVideoView.getPlaybackController();
eventEmitter.on(EventType.VIDEO_DURATION_CHANGED, new EventListener() {
@Override
public void processEvent(final Event event) {
playbackController.setAdsDisabled(true);
brightcoveVideoView.seekTo(10000);
}
});
eventEmitter.on(EventType.DID_SEEK_TO, new EventListener() {
@Override
public void processEvent(final Event event) {
playbackController.setAdsDisabled(false);
}
});
Puffergröße einstellen
Sie können in Erwägung ziehen, die Pufferlänge zu erhöhen, um die Pufferung im Player zu vermeiden, wenn die Lieferung des nächsten Segments vom CDN verzögert wird. Möglicherweise können Sie jedoch manuell nichts Besseres tun, als HLS bereits tut.
HLS ist darauf ausgelegt, sofort zu spielen und die Qualität zu verlieren, wenn es nicht mithalten kann. Auf diese Weise muss kein Puffer vorab geladen werden. Wenn es nicht mithalten kann, lädt es so viel wie möglich vom Video in bester Qualität, um Unterbrechungen zu vermeiden.
Beginnend mit dem Native SDK für Android v6.3.1 wurden dem SDK für die ExoPlayer 2-Implementierung die folgenden Klassen hinzugefügt:
LoadControlConfigAllocatorConfig
Die in diesen Klassen festgelegten Werte werden verwendet, um den ExoPlayer . zu erstellen DefaultLoadControl -Objekt, das zum Erstellen der ExoPlayer-Instanz verwendet wird. Entwickler können die Puffergröße wie folgt steuern:
-
Die
LoadControlConfigundAllocatorConfigKlassen folgen den Builder-Mustern. Werte, die Sie in beiden Klassen festlegen können, spiegeln die Werte wider, die Sie in ihren Konstruktoren festlegen können.AllocatorConfig allocatorConfig = new AllocatorConfig.Builder().build(); LoadControlConfig loadControlConfig = new LoadControlConfig.Builder() .setAllocatorConfig(allocatorConfig) .setMinBufferMs(X) .setMaxBufferMs(Y) .build(); -
Werte, die nicht im Builder festgelegt sind, verwenden Standardwerte. Verwenden Sie die
ExoPlayerVideoDisplayerComponent.setLoadControlConfig()Methode zum Einstellen derLoadControlConfig.brightcoveVideoView = (BrightcoveExoPlayerVideoView) findViewById(R.id.brightcove_video_view); ... ExoPlayerVideoDisplayComponent dc = (ExoPlayerVideoDisplayComponent) brightcoveVideoView.getVideoDisplay(); dc.setLoadControlConfig(loadControlConfig);
Bildunterschriften und Themen festlegen
Derzeit ist die BrightcoveCaptionPropertiesActivity wird in der Manifestdatei des Brightcove Player SDK festgelegt, sodass Entwickler sie nicht in ihren Anwendungen angeben müssen:
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.brightcove.player"
android:versionCode="1"
android:versionName="1.0">
<application>
<!-- If we don't register this Activity in the Manifest, apps using the SDK will crash when they try to access it. -->
<!-- During the app's build process, this manifest will be merged with the app-level one. -->
<activity android:name="com.brightcove.player.captioning.BrightcoveCaptionPropertiesActivity"/>
</application>
</manifest>
Die BrightcoveCaptionPropertiesActivity erbt das Standarddesign der Plattform, solange Sie Designs für Ihre App am <activity> Ebene im Manifest Ihrer App.
Wenn Sie ein einzelnes App-Theme im <application> Ebene, dann die BrightcoveCaptionPropertiesActivity erbt die Eigenschaften dieses Themas auf Anwendungsebene. Bei einigen Themen kann dies dazu führen, dass die Aktivität seltsam gestylt oder sogar unleserlich aussieht.
In diesen Fällen sollten Sie die BrightcoveCaptionPropertiesActivity in Ihrem eigenen Manifest und wenden Sie dort ein Thema an, etwa so:
<activity
android:name="com.brightcove.player.captioning.BrightcoveCaptionPropertiesActivity"
android:theme="@style/MyCustomCaptionSettingsTheme"/>
Festlegen von Standarduntertiteln
Wenn Ihr Video Untertitel in mehreren Sprachen verwendet, können Sie beim Starten der Wiedergabe programmgesteuert eine Standardsprache festlegen. Ihr Code sollte folgendermaßen aussehen:
brightcoveVideoView.getEventEmitter().once(EventType.CAPTIONS_LANGUAGES, new EventListener() {
@Override
public void processEvent(Event event) {
brightcoveVideoView.setClosedCaptioningEnabled(true);
brightcoveVideoView.setSubtitleLocale("fr");
}
});
In-Manifest-Beschriftungen verwenden
Ein mit dem Native SDK für Android erstellter Player verwendet standardmäßig Sidecar-Untertitel. Diese Untertitel befinden sich im text_tracks Objekt der Playback-API-Antwort.
Um den Player für die Verwendung von Untertiteln aus dem Manifest zu konfigurieren, muss die CAPTION_SOURCES Eigenschaft aus dem Video-Objekt entfernt werden:
if (video.getProperties().get(Video.Fields.CAPTION_SOURCES) != null) {
video.getProperties().remove(Video.Fields.CAPTION_SOURCES);
}Einstellen der Spitzenbitrate
Um Ihnen bei der Implementierung einer Bitratenauswahl in Ihrem Player zu helfen, können Sie den folgenden Code verwenden, um die Spitzenbitrate festzulegen:
((ExoPlayerVideoDisplayComponent) videoView.getVideoDisplay()).setPeakBitrate(bitRate);
Einstellen der Wiedergaberate
Der ExoPlayer unterstützt die Anpassung der Wiedergabegeschwindigkeit für Videos, die auf Android-Geräten abgespielt werden. Weitere Informationen finden Sie in Googles Wiedergabe mit variabler Geschwindigkeit mit ExoPlayer dokumentieren.
Sie können die Wiedergabegeschwindigkeit mit dem folgenden Code steuern:
eventEmitter.on(EventType.DID_PLAY, new EventListener() {
@Override
public void processEvent(Event event) {
//Get instance of ExoPlayer2
ExoPlayerVideoDisplayComponent displayComponent = (ExoPlayerVideoDisplayComponent) brightcoveVideoView.getVideoDisplay();
ExoPlayer exoPlayer = displayComponent.getExoPlayer();
//Set playback speed
PlaybackParameters param = new PlaybackParameters(1.6f, 1.0f);
exoPlayer.setPlaybackParameters(param);
}
});
Einstellen des VR-Brillenmodus für 360°-Videos
Beim Abspielen eines 360°-Videos können Benutzer die Schaltfläche Video 360 in der Steuerleiste auswählen, um in den VR-Brillenmodus zu wechseln. Wenn Sie entweder die BrightcovePlayer oder BrightcovePlayerFragment Aktivität, dann ändert sich die Bildschirmausrichtung ins Querformat, wenn der VR-Brillenmodus aktiviert ist.
Wenn Sie eine benutzerdefinierte Aktivität verwenden, müssen Sie Folgendes hinzufügen:
brightcoveVideoView.getEventEmitter().on(EventType.CHANGE_ORIENTATION, new EventListener() {
@Override
public void processEvent(Event event) {
int orientation = event.getIntegerProperty(Event.REQUESTED_ORIENTATION);
setRequestedOrientation(orientation);
}
});
Anzeigen/Ausblenden von Video-Standbildern
Das Standardverhalten beim Abrufen von Videos aus Ihrer Video Cloud-Bibliothek besteht darin, das Videostandbild anzuzeigen, bis die Wiedergabe beginnt.
Anzeigen des Video-Standbilds
Sie können das Video-Standbild jederzeit anzeigen, indem Sie a SET_VIDEO_STILL Veranstaltung mit a VIDEO_STILL -Eigenschaft auf den URI des Videostandbilds festgelegt.
Ausblenden des Video-Standbilds
Wenn Sie das Video automatisch wiedergeben, möchten Sie möglicherweise das Standbild des Videos ausblenden. Dazu können Sie auf die SET_VIDEO_STILL Ereignis und verhindern Sie das Standardverhalten wie folgt:
brightcoveVideoView.getEventEmitter().on(EventType.SET_VIDEO_STILL, new EventListener() {
@Override
public void processEvent(Event event) {
event.preventDefault();
event.stopPropagation();
}
});
Player-Steuerelemente anzeigen
Standardmäßig werden die Player-Steuerelemente nach einigen Sekunden ausgeblendet. Der Benutzer kann die Steuerelemente anzeigen, indem er auf das Video tippt.
Wenn Sie möchten, dass die Player-Steuerelemente angezeigt werden, bis der Benutzer auf das Video tippt, können Sie das automatische Ausblenden wie folgt deaktivieren: (der benötigte Code ist markiert)
public class MainActivity extends BrightcovePlayer {
private BrightcoveMediaController controller;
@Override
protected void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_main);
brightcoveVideoView = (BrightcoveExoPlayerVideoView) findViewById(R.id.brightcove_video_view);
controller = new BrightcoveMediaController(brightcoveVideoView);
controller.setShowHideTimeout(0);
super.onCreate(savedInstanceState);
Wiedergabe mitten in einem Video starten
Manchmal müssen Sie die Wiedergabe möglicherweise irgendwo in der Mitte des Videos starten. Dazu können Sie anrufen BrightCoveVideoView.seekTo() bevor Sie die Wiedergabe starten.
catalog.findVideoByID(getString(R.string.videoId), new VideoListener() {
@Override
public void onVideo(Video video) {
Log.v(TAG, "onVideo: video = " + video);
brightcoveVideoView.getEventEmitter().on(EventType.DID_SET_VIDEO, new EventListener() {
@Override
public void processEvent(Event event) {
brightcoveVideoView.seekTo(60000);
brightcoveVideoView.start();
}
});
brightcoveVideoView.add(video);
brightcoveVideoView.pause();
}
});
Videos austauschen
Dieses Beispiel zeigt einen Ansatz zum Austauschen von Videos im Player.
Einzelne Videos verwenden
Seit der clear() -Methode beim Entladen des aktuellen Videos asynchron ist, müssen Sie warten, bevor Sie dem Player ein neues Video hinzufügen. Hier sind zwei Möglichkeiten.
-
Da die Zeit zum Abrufen eines Videos von Video Cloud die Zeit zum Aktualisieren der Wiedergabeliste in den Schatten stellen sollte, können Sie Folgendes versuchen:
brightcoveVideoView.clear(); catalog.findVideoByID("123456789", new VideoListener() { @Override public void onVideo(final Video video) { brightcoveVideoView.add(video); brightcoveVideoView.start(); } }); -
Ein anderer Ansatz besteht darin, auf ein Ereignis zu warten:
catalog.findVideoByID("", new VideoListener() { @Override public void onVideo(final Video video) { eventEmitter.once(EventType.DID_CHANGE_LIST, new EventListener() { @Override public void processEvent(Event event) { brightcoveVideoView.add(video); brightcoveVideoView.start(); } }); brightcoveVideoView.clear(); } });
Verwenden einer Wiedergabeliste
Wenn Sie mit einer Playlist arbeiten, denken Sie daran, dass das Aufrufen der clear() -Methode entfernt alle Elemente der Wiedergabeliste. Sie können also eine IndexOutOfBounds Ausnahme beim Versuch, zum ersten Video in der Playlist zu springen.
Stattdessen können Sie Folgendes versuchen:
brightcoveVideoView.pause();
brightcoveVideoView.stopPlayback();
brightcoveVideoView.setCurrentIndex(0);
Zwischen Videos in einer Playlist wechseln
Wenn Sie eine Playlist verwenden, können Sie den folgenden Code verwenden, um zwischen den Videos in der Playlist zu wechseln:
private void setupControls(List<Video> videos) {
previousVideoButton = (Button) findViewById(R.id.previous_video_button);
nextVideoButton = (Button) findViewById(R.id.next_video_button);
if (videos != null) {
previousVideoButton.setEnabled(false);
previousVideoButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
int index = brightcoveVideoView.getCurrentIndex();
int size = brightcoveVideoView.getList().size();
previousVideoButton.setEnabled(index > 1);
nextVideoButton.setEnabled((index + 1) < size);
if (index > 0) {
brightcoveVideoView.setCurrentIndex(index - 1);
}
}
});
nextVideoButton.setEnabled(videos.size() > 1);
nextVideoButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
int index = brightcoveVideoView.getCurrentIndex();
int size = brightcoveVideoView.getList().size();
previousVideoButton.setEnabled(index >= 0);
nextVideoButton.setEnabled((index + 2) < size);
if ((index + 1) < size) {
brightcoveVideoView.setCurrentIndex(index + 1);
}
}
});
}
}
