Überblick
Das Native Player SDK bietet ähnliche Player-Steuerelemente wie der Brightcove Web Player, um eine konsistente Benutzererfahrung auf allen Plattformen zu bieten. Sie können die standardmäßigen Brightcove-Player-Steuerelemente verwenden oder sie mit Ihren eigenen Farben, Stilen und Schaltflächen anpassen.
Standard-Player-Steuerung
Wenn Sie eine App mit dem Brightcove Player SDK für Android erstellen, sollten Sie entweder mit dem BrightcovePlayer oder der BrightcovePlayerFragment Klasse.
Erweitern Sie den BrightcovePlayer
Erweitern Sie in Ihrem App-Code die MainActivity Klasse aus einer der oben genannten Klassen. Zum Beispiel:
public class MainActivity extends BrightcovePlayer {
}
Jetzt können Sie die Videoansicht in Ihrem Code instanziieren.
Instanziieren von BrightcoveVideoView
In dem MainActivity.java Datei, und in der onCreate() -Methode fügen Sie den folgenden Code hinzu:
@Override
protected void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_main);
brightcoveVideoView = (BrightcoveExoPlayerVideoView) findViewById(R.id.brightcove_video_view);
super.onCreate(savedInstanceState);
}
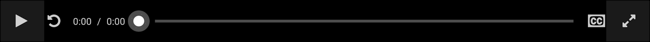
Ihre Player-Steuerung sollte so aussehen:

Anpassen der Player-Steuerung
Die Brightcove-Player-Steuerelemente unterstützen Untertitel, Videorücklauf und Vollbildmodus. Sie können auch den Animationsstil zum Ein- und Ausblenden der Steuerelemente auswählen.
Kontrollfarben ändern
Sie können die Farben der Brightcove-Player-Steuerelemente leicht anpassen und an das Branding-Material Ihres Unternehmens anpassen.
- Verwenden Sie den gleichen Code in Ihrem MainActivity.java Datei wie oben.
- In deiner src/main/res/values/colors.xml oder res/values/strings.xml Datei, fügen Sie den folgenden Code ein:
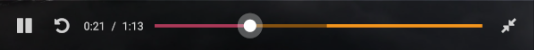
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Define the new colors. --> <color name="bc_orange">#F3951D</color> <color name="magenta_semi_trans">#4DFF00FF</color> <!-- Change the progress colors to magenta/black/orange, all transparent. --> <color name="bmc_seekbar_played">@color/magenta_semi_trans</color> <color name="bmc_seekbar_buffered">@color/black_semi_trans</color> <color name="bmc_seekbar_track">@color/bc_orange</color> </resources>Ihre Player-Steuerung sollte so aussehen:

Kontrollfarben ändern
Ändern Sie die Symbole und Schaltflächen in den Player-Steuerelementen
Um die Brightcove-Player-Steuerelemente weiter anzupassen, können Sie Symbole austauschen und eigene Schaltflächen hinzufügen, die Ihren Unternehmensstilen entsprechen.
- Verwenden Sie den gleichen Code in Ihrem MainActivity.java Datei wie oben.
- In deiner src/main/res/values/strings.xml Datei, fügen Sie den folgenden Code ein:
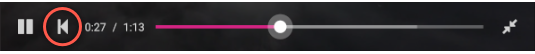
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Use the Font Awesome fa-stepbackward icon for the rewind button face. --> <string name="brightcove_controls_rewind"></string> </resources>Ihre Player-Steuerung sollte so aussehen:

Backstep-Button hinzufügen
Vollständige Codebeispiele finden Sie im Brightcove Player-Steuerelemente für Android-Beispiele.
Player-Steuerelemente anzeigen/ausblenden
Es gibt drei Möglichkeiten, die Player-Steuerelemente während der Videowiedergabe ein- und auszublenden:
-
Der Benutzer kann auf den Gerätebildschirm tippen, um die Player-Steuerelemente zwischen dem Anzeigen und Ausblenden der Steuerelemente umzuschalten.
-
Du kannst den ... benutzen
BrightcoveMediaControllerKlasse. Hier ist ein Beispiel dafür, wie Player-Steuerelemente für einen definierten Abspielkopf-Positionsbereich angezeigt werden.brightcoveVideoView.getEventEmitter().on(EventType.PROGRESS, new EventListener() { @Override public void processEvent(Event event) { int playheadPosition = brightcoveVideoView.getCurrentPosition(); if(playheadPosition > 24000 && playheadPosition < 29000) { BrightcoveMediaController controller = brightcoveVideoView.getBrightcoveMediaController(); controller.show(); } } });
-
Sie können Ereignisse wie folgt verwenden:
import static com.brightcove.player.mediacontroller.ShowHideController.SHOW_MEDIA_CONTROLS; import static com.brightcove.player.mediacontroller.ShowHideController.HIDE_MEDIA_CONTROLS; ... eventEmitter.emit(HIDE_MEDIA_CONTROLS); eventEmitter.emit(SHOW_MEDIA_CONTROLS);
Deaktivieren Sie die Player-Steuerung
Beim Entwerfen des App-Layouts und der Funktionalität müssen Sie möglicherweise die Player-Steuerelemente deaktivieren. Dies kann durch Einstellen der MediaController auf null wie folgt:
@
Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_player, container, false);
brightcoveVideoView = (BrightcoveExoPlayerVideoView) rootView.findViewById(R.id.brightcove_video_view);
super.onCreateView(inflater, container, savedInstanceState); // Need to be called after brightcoveVideoView is set.
brightcoveVideoView.setMediaController((MediaController) null); // Need to be called after onCreateView.
return rootView;
}
Dieses Beispiel verwendet die BrightcovePlayerFragment.
Vollbildmodus manuell steuern
Normalerweise steuern Benutzer die Vollbildansicht, indem sie auf die Vollbildschaltfläche in der Steuerleiste tippen. Es kann vorkommen, dass Sie diese Funktionalität manuell im Code steuern möchten.
Verwenden Sie den folgenden Code, um den Vollbildmodus einzustellen:
brightcoveVideoView.getEventEmitter().emit(EventType.ENTER_FULL_SCREEN);
Um den Vollbildmodus zu beenden, verwenden Sie den folgenden Code:
brightcoveVideoView.getEventEmitter().emit(EventType.EXIT_FULL_SCREEN);
Eine vollständige Liste der Ereignistypen finden Sie im Player-SDK für Android-Referenz , und navigieren Sie zum Ereignistyp Klasse Dokument.
Alternativ können Sie die fullScreen() und normalScreen() Methoden. Sie finden diese Methoden in der Player-SDK für Android-Referenz , und navigieren Sie zum BrightcovePlayer Klasse Dokument.
Durchsuchen Sie die SDK-Eigenschaftswerte
Für eine vollständige Liste der Werte, einschließlich Arrays, Farben, Dimensionen, IDs, Integer, Strings und Stile, gehen Sie wie folgt vor:
- Suchen Sie die android-native-player-public-xxxzip Datei und entpacken Sie sie.
-
In dem sdk Ordner, öffnen Sie den android-sdk-xxxaar Datei.
- Öffne das res/values/values.xml Datei. Hier finden Sie eine Liste von Werten, auf die Sie in Ihren Anwendungen verweisen können.
