Überblick
Wenn Sie mit serverseitiger Anzeigeneinfügung (SSAI) arbeiten, können Sie mit dem Brightcove Native SDK für Android die Elemente der Anzeigen-Benutzeroberfläche anpassen. Weitere Informationen zu SSAI finden Sie unter:
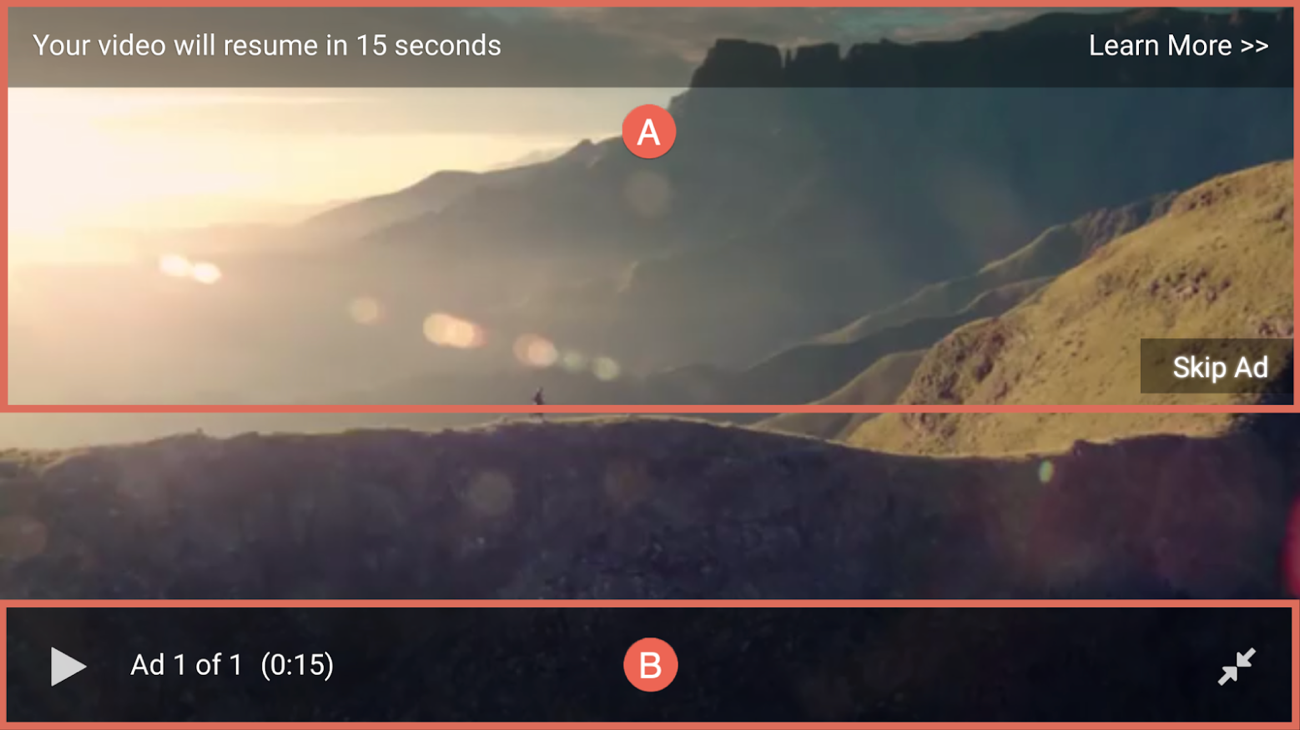
Die Benutzeroberfläche der Werbung besteht aus zwei Hauptkomponenten:
- Anzeigen-Overlay (A)
- Werbemittelcontroller (B)

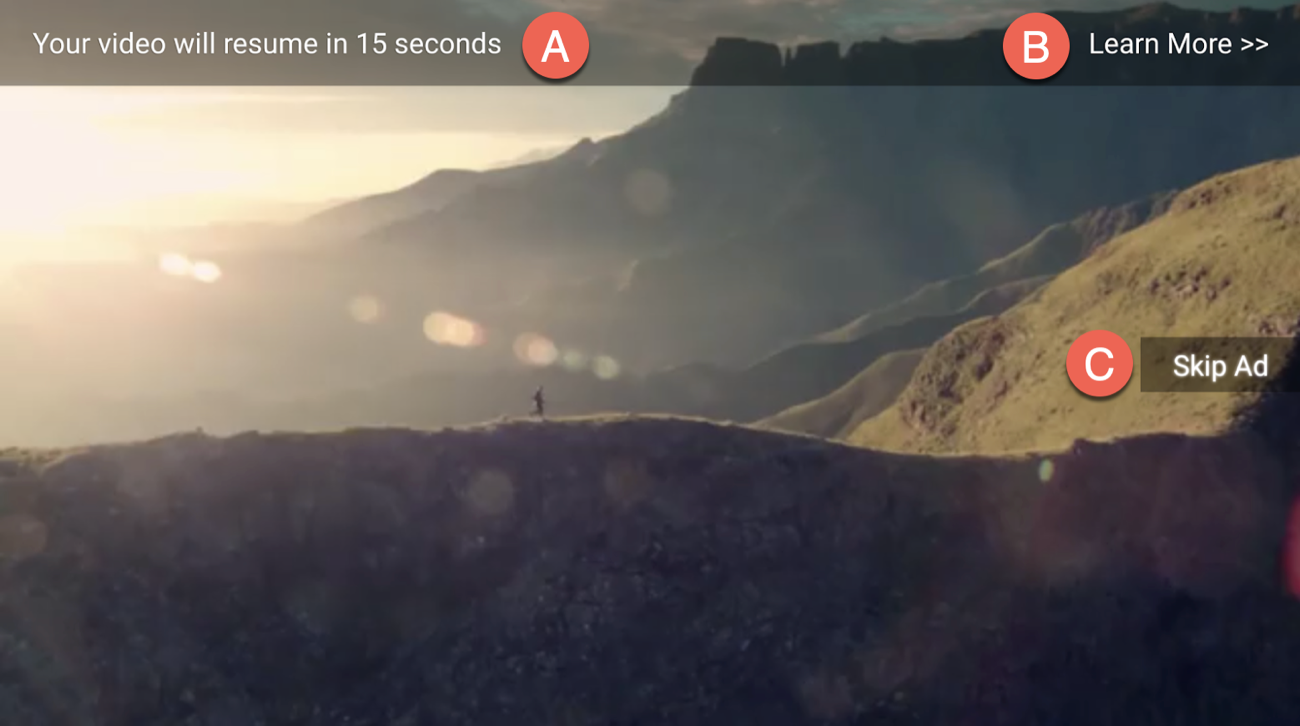
Anzeigen-Overlay
Das Anzeigen-Overlay besteht aus diesen Komponenten:
- Countdown für die Gesamtdauer des Anzeigen-Pods (A)
- Mehr erfahren Ansicht (B)
- Anzeigenansicht überspringen (C)

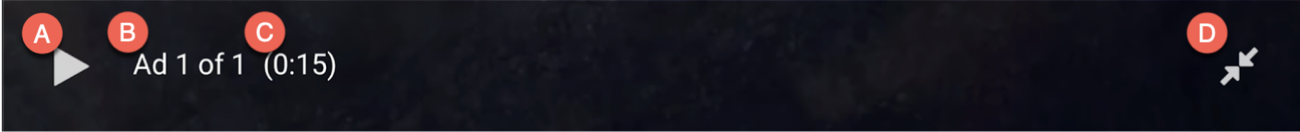
Werbemittelcontroller
Der Werbemittelcontroller besteht von links nach rechts aus diesen Komponenten:
- Wiedergabetaste (A)
- Countdown für Anzeigennummer (B)
- Countdown für die Dauer einer einzelnen Anzeige (C)
- Vollbild-Schaltfläche (D)

Anzeigen-UI-Komponenten verwalten
Informationen zum Aktivieren oder Deaktivieren von Anzeigen-UI-Komponenten in der Ansicht finden Sie unter:
Ändern des VAST-Dokuments
Die Erfahren Sie mehr und Überspringen Ansichten können basierend auf der Anzeigendefinition im VAST-Dokument ein- oder ausgeblendet werden.
Die Erfahren Sie mehr Die Ansicht wird nur angezeigt, wenn das lineare Creative a . enthält ClickThrough URL, wie hier gezeigt:
<VAST xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<Ad id="blue-01-5s">
<InLine>
...
<Creatives>
<Creative id="creative-01-5s">
<Linear>
...
<VideoClicks>
<ClickThrough id="clickthrough">https://www.brightcove.com/en/</ClickThrough>
<ClickTracking id="...”>...</ClickTracking>
</VideoClicks>
</Linear>
</Creative>
</Creatives>
</InLine>
</Ad>
</VAST>
Die Überspringen Ansicht wird nur angezeigt, wenn eine gültige skipoffset Wert im linearen Creative:
<VAST xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<Ad id="blue-01-5s">
<InLine>
...
<Creatives>
<Creative id="creative-01-5s">
<Linear skipoffset="00:00:03">
...
</Linear>
</Creative>
</Creatives>
</InLine>
</Ad>
</VAST>
Anzeigenkonfiguration festlegen
Beim Benutzen Spielerverbesserungen für Live-SSAI , können Sie Komponenten innerhalb der application_ad_configuration Ihrer Anzeigenkonfiguration. Die client_options -Objekt können Sie Komponenten der Anzeigen-UI aktivieren oder deaktivieren.
{
"application_ad_configuration": {
"ad_configuration_description": "$YOUR_DESCRIPTION",
"ad_configuration_expected_response_type": "Vast",
"ad_configuration_headers_for_impressions": false,
"ad_configuration_strategy": "SingleAdResponse",
"ad_configuration_transforms": [],
"ad_configuration_url_format": "$YOUR_AD_SERVER",
"ad_configuration_client_sdk_enabled": true,
"client_options": {
"show_ad_break_remaining_time": true / false,
"show_ad_remaining_time": true / false,
"show_number_of_remaining_ads": true / false,
"client_only_tracking": true / false
}
},
"application_description": "$YOUR_DESCRIPTION"
}
Verwenden Sie das client_options-Objekt, um die folgenden Komponenten zu aktivieren/deaktivieren:
- :
Show_ad_break_remaining_timeDer Countdown für die Gesamtdauer des Anzeigen-Pods- Beispiel: Dein Video wird in 15 Sekunden fortgesetzt
- :
Show_ad_remaining_timeDer Countdown für die einzelne Anzeigendauer- Beispiel: (0:15)
- :
Show_number_of_remaining_adsDer Countdown für die Anzeigennummer- Beispiel: Anzeige 1 von 3 , Anzeige 2 von 3 , etc.
Anpassen des Anzeigen-Overlays
Sie können die Ansichten und den Standardtext für das Anzeigen-Overlay anpassen.
Ändern der Ansicht
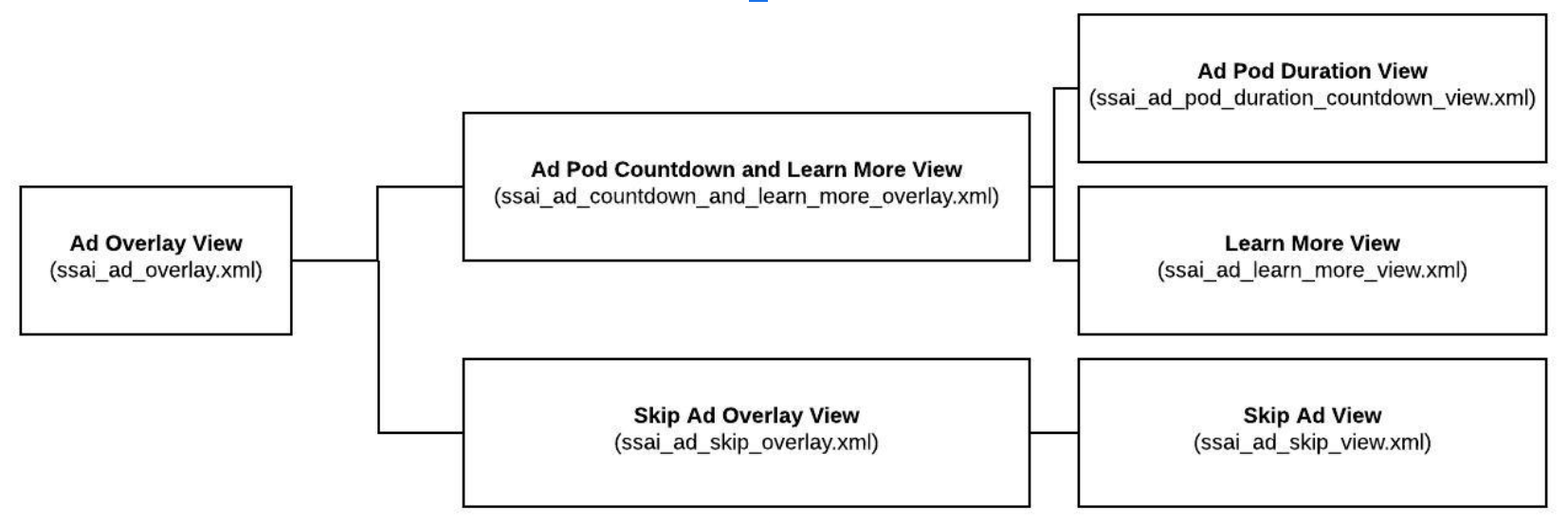
Um das Anzeigen-Overlay anzupassen, können Sie Ihre Version des ssai_ad_overlay.xml Layout-Datei in Ihrer App res Mappe. Diese Datei enthält mehrere verschiedene unabhängige Layouts, wie hier gezeigt:

Sie können beispielsweise die Ansicht "Anzeigen-Pod-Dauer" überschreiben, indem Sie die ssai_ad_pod_duration_countdown_view.xml Datei. Sie können auch die gesamte Anzeigen-Overlay-Ansicht überschreiben, indem Sie die ssai_ad_overlay.xml Datei.
Diese Layoutstruktur ermöglicht es Ihnen, bestimmte Komponenten zu überschreiben und gleichzeitig die Abwärtskompatibilität mit älteren SSAI-Plugin-Versionen aufrechtzuerhalten.
Erkunden Sie die Anzeigen-Overlay-Dateien mit Android Studio. Ab Version 6.9.0 des Native SDK für Android ist das SSAI-Plugin ssai_ad_overlay.xml sieht aus wie das:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:background="@color/white">
<include layout="@layout/ssai_ad_countdown_and_learn_more_overlay"/>
<include layout="@layout/ssai_ad_skip_overlay"/>
</FrameLayout>
Beim Ersetzen einer Komponenten-XML-Datei müssen Sie a TextView mit der ursprünglichen Ansichts-ID angegeben, um unbeabsichtigte Ergebnisse zu vermeiden. Einzelheiten finden Sie in der folgenden Tabelle
| Komponentenname | Komponenten-ID | Komponentenansicht |
|---|---|---|
| Ansicht der Anzeigen-Pod-Dauer | text_ad_countdown |
TextView |
| Weitere Informationen anzeigen | text_ad_learn_more |
TextView |
| Anzeigenansicht überspringen | text_ad_skip |
TextView |
Ändern des Standardtexts
Alle Komponenten des Anzeigen-Overlays sind TextViewss in Ihrer App definiert string.xml Datei. Um den Anzeigetext zu ändern, überschreiben Sie ihn, indem Sie a string oder plurals item mit derselben String-ID, die vom Native SDK für Android verwendet wird.
Die Dauer des Anzeigen-Pods view verwendet die folgenden Zeichenfolgen:
<plurals name="ssai_message_ad_break_duration_countdown">
<item quantity="one">Your video will resume in\n%1$d second</item>
<item quantity="other">Your video will resume in\n%1$d seconds</item>
</plurals>
<string name="ad_info_now_text">Your video will resume now</string>
<string name="ad_buffering_text">Your ad is buffering …</string>
Die Erfahren Sie mehr view verwendet die folgende Zeichenfolge:
<string name="ssai_message_learn_more">Learn More >> </string>
Die Überspringen view verwendet die folgenden Zeichenfolgen:
<plurals name="you_can_skip_text">
<item quantity="one">You can skip this ad in\n%d second</item>
<item quantity="other">You can skip this ad in\n%d seconds</item>
</plurals>
<string name="skip_text">Skip Ad</string>
Anpassen des Ad Media Controllers
Sie können die Ansichten und den mit dem Ad Media Controller verknüpften Standardtext anpassen.
Ändern der Ansicht
Um den Ad Media Controller anzupassen, können Sie Ihre Version des default_ssai_ad_media_controller.xml Layout-Datei in Ihrer App res Mappe.
Dies überschreibt das im SSAI-Plugin verwendete Standardlayout. Jedes Mal, wenn eine Anzeige erkannt wird, wechselt das SSAI-Plugin zu diesem Layout und kehrt dann zum Standard-Controller zurück, wenn die Anzeige fertig ist.
Verwenden Sie beim Arbeiten mit Ihrem eigenen Layout denselben Ansichtstyp und dieselbe Ansichts-ID wie ursprünglich angegeben, um unbeabsichtigte Ergebnisse zu vermeiden. Erkunden Sie das Ad Media Controller-Layout mit Android Studio. Für die SSAI-Plugin-Version 6.9.0 ist die default_ssai_ad_media_controller.xml sieht aus wie das:
<com.brightcove.player.mediacontroller.BrightcoveControlBar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/brightcove_control_bar"
style="@style/SSAIAdControlBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/bmc_background"
android:orientation="vertical"
android:padding="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="bottom"
android:orientation="horizontal">
<Button style="@style/BorderlessButton"
android:id="@id/play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/brightcove_controls_play"
android:visibility="gone"
tools:visibility="visible"/>
<include layout="@layout/ssai_ad_number_countdown_view"/>
<include layout="@layout/ssai_single_ad_duration_countdown_view"/>
<View
android:id="@id/two_line_spacer"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"
android:visibility="gone"
tools:visibility="visible"/>
<Button style="@style/BorderlessButton"
android:id="@id/full_screen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
android:text="@string/brightcove_controls_enter_full_screen"
android:visibility="gone"
tools:visibility="visible"/>
</LinearLayout>
</com.brightcove.player.mediacontroller.BrightcoveControlBar>
Die Ansichtstypen und Ansichts-IDs der SSAI Ad Media Controller-Komponente werden hier beschrieben:
| Komponentenname | Komponenten-ID | Komponentenansicht |
|---|---|---|
| Schaltfläche „Spielen“ | play |
Knopf |
| Vollbild-Schaltfläche | full_screen |
Knopf |
| Countdown für Anzeigennummer | text_ad_number_countdown |
Textvorschau |
| Countdown für die Dauer einer einzelnen Anzeige | text_single_ad_duration_countdown |
Textvorschau |
Besuche die Beispiel-App für benutzerdefinierte Steuerungen , wobei der Standardmedien-Controller angepasst wird, um neue Schaltflächen hinzuzufügen. Sie können den gleichen Ansatz anwenden, um Ihren SSAI Ad Media Controller anzupassen.
Ändern des Standardtexts
Alle Komponenten des Ad Media Controllers sind TextViewss in Ihrer App definiert string.xml Datei. Um den Anzeigetext zu ändern, überschreiben Sie ihn, indem Sie a string oder plurals item mit derselben String-ID, die vom Native SDK für Android verwendet wird.
Die Countdown für Anzeigennummer view verwendet die folgende Zeichenfolge:
<string name="ssai_message_ad_number_countdown">Ad %1$d of %2$d</string>
Die Countdown für die Dauer einer einzelnen Anzeige view verwendet die folgende Zeichenfolge:
<string name="ssai_message_ad_duration_countdown">(%1$s)</string>
Zusammenfassung
Sie haben einige Optionen zum Anpassen der SSAI-UI-Elemente. Der Grad der Komplexität hängt davon ab, was Sie erreichen möchten. Von niedriger bis hoher Komplexität können Sie:
- Bestimmte Komponenten über Ihre VAST-Konfiguration konfigurieren/ausblenden
- Ein-/Ausblenden von Komponenten mit dem
client_options-Objekt in Ihrer Anzeigenkonfiguration (derzeit nur Live-SSAI) - Ändern Sie den angezeigten Zeichenfolgenwert
- Überschreiben Sie das UI-Layout
