In diesem Thema lernen Sie einige grundlegende Konzepte kennen, mit denen Sie Ihren benutzerdefinierten JavaScript-Code beim Hinzufügen zu Brightcove Player debuggen können. Die folgenden Lösungen werden behandelt:
- Beginnen Sie mit dem grundlegenden Video-Player-Code
- Anzeigen von Nachrichten in der Browserkonsole
Spielercode
Beim Testen und Debuggen Ihres Codes ist es am hilfreichsten, die In-Page-Embed-Player-Implementierung (die so genannte) zu verwenden Fortgeschrittene Code in Studio). Dies bietet die klarste Möglichkeit, mit dem Spieler zu interagieren.
Die Verwendung von JavaScript ist fast sicher Teil Ihres Testens und Debuggens. Daher sollten Sie Ihren Code für die Verwendung von JavaScript einrichten. Dies erfolgt in üblicher Weise mit dem ready Veranstaltung. Sowohl der in die Seite eingebettete Implementierungscode als auch der ready Veranstaltung werden hier gezeigt.
- Zeilen 11-18: Standard-In-Page-Embed-Player-Code
- Zeilen 20-24: Standard-Skriptblock zur Verwendung von JavaScript
- Zeilen 11, 21: Spieler
idhinzugefügt und verwendet. Dies ist eine Ergänzung zum standardmäßigen In-Page-Einbettungsimplementierungscode.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>Sample Player</h1>
<video-js id="myPlayerID"
style="width: 640px; height: 360px;"
data-video-id="4845798282001"
data-account="1752604059001"
data-player="default"
data-embed="default"
class="video-js" controls></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script><script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('EVENT: Player ready');
myPlayer.on('loadedmetadata', function(evt) {
console.log('EVENT: Metadata loaded');
});
});
</script>
</body>
</html>
Anzeige von Meldungen
Beim Testen und Debuggen Ihres Codes ist es hilfreich, Textzeichenfolgen und Objektwerte auszudrucken. Sie können dies mit dem tun console Objekt. Obwohl dieses Objekt nicht Teil der JavaScript-Sprache ist, ist es Teil der Laufzeitumgebung und in den meisten aktuellen Browsern verfügbar. In Firefox wird die Firebug-Erweiterung mitgeliefert. In WebKit-Browsern (Safari und Chrome) ist es Teil des Web Inspector / DevTools. In Internet Explorer ist es ab IE 11 Teil der Entwicklertools.
Das console Objekt hat mehrere Methoden, einschließlich:
- Das
log()Methode zur allgemeinen Ausgabe von Protokollinformationen. Dies ermöglicht das Ersetzen von Zeichenfolgen und zusätzliche Argumente.console.log("test",1,{},[1,2,3]); - Das
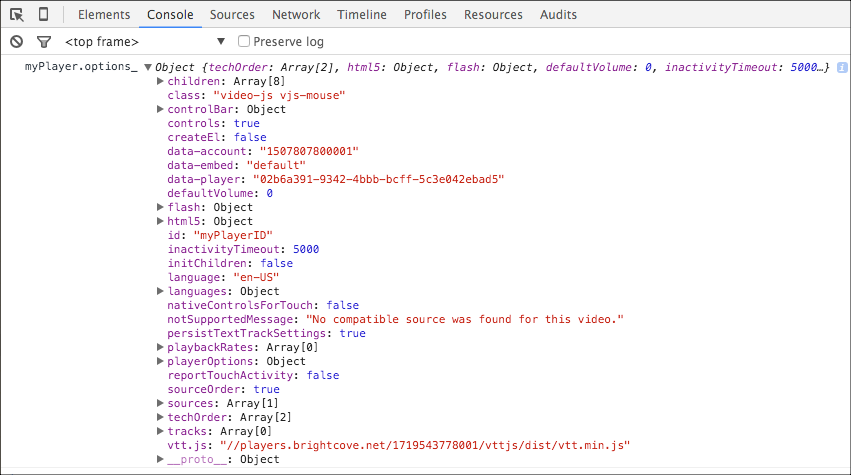
dir()Methode zum Anzeigen einer interaktiven Liste von Objekteigenschaften.console.dir({one:1, two: {three:3}});
Hier ist ein Beispielcode und ein Screenshot der Konsole mit dem console.log() von Nachrichten.
<video-js id="myPlayerID"
style="width: 640px; height: 360px;"
data-video-id="4845798282001"
data-account="1752604059001"
data-player="default"
data-embed="default"
class="video-js" controls></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script><script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('EVENT: Player ready');
myPlayer.on('loadedmetadata', function(evt) {
console.log('EVENT: Metadata loaded');
});
});
</script>

Nachfolgend finden Sie Details zur Verwendung des Konsolenobjekts in jedem Browser.
Chrom
Anzeigen Ihrer Nachrichten im Chrome-Browser
Führen Sie den Beispielcode im Chrome-Browser aus. Öffnen Sie das DevTools-Bedienfeld, um Ihre Nachrichten anzuzeigen:
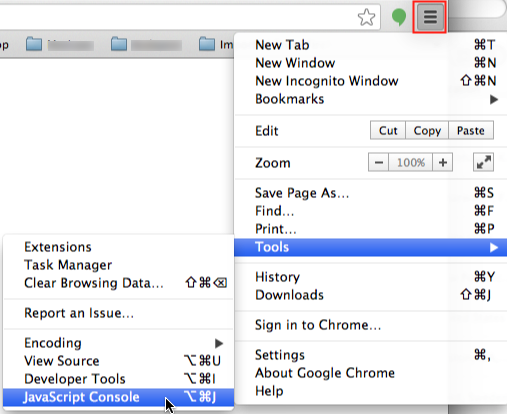
- Wählen Sie im Chrome-Browser die Option aus Passen Sie Google Chrome an und steuern Sie es Symbol.
- Wählen Werkzeuge > JavaScript-Konsole.

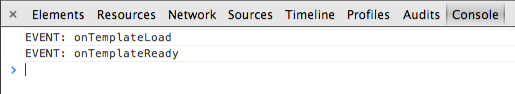
Chrome Developer-Tools - Im DevTools-Bedienfeld mit dem Konsole Wenn der Menüpunkt ausgewählt ist, sollten Ihre Konsolenmeldungen hier angezeigt werden.

Chrome-Konsole
Details zur Verwendung anzeigen Chrome DevTools.
Safari
Anzeigen Ihrer Nachrichten im Safari-Browser
Führen Sie den Beispielcode im Safari-Browser aus. Öffnen Sie zum Anzeigen Ihrer Nachrichten das Bedienfeld Entwicklertools:
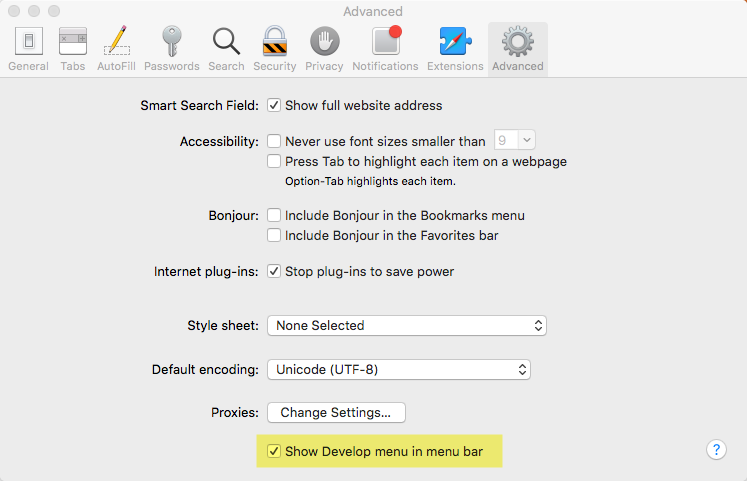
- Wenn Sie das nicht sehen Entwickeln Führen Sie die folgenden Schritte aus, um den Menüpunkt in der Safari-Menüleiste anzuzeigen:
- Wählen Safari > Einstellungen > Fortgeschrittene.
- Wähle aus Menü "Entwickeln" in der Menüleiste anzeigen Möglichkeit.

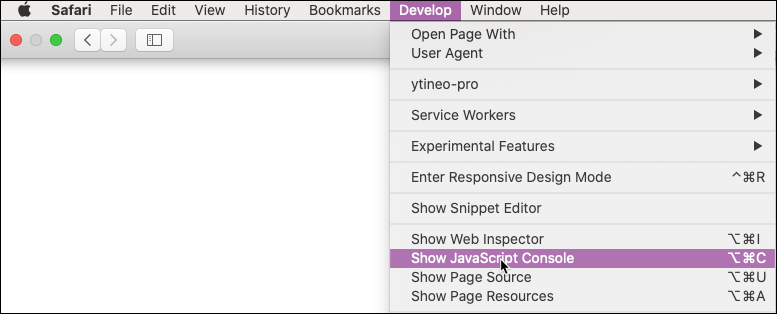
Safari-Entwicklungsmenü - Wählen Sie in der Safari-Menüleiste die Option Entwickeln > JavaScript-Konsole anzeigen.

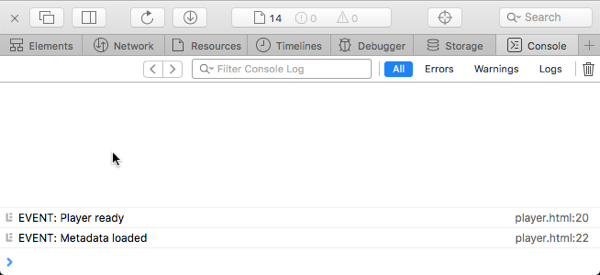
Safari-Fehlerkonsole - Im Bereich "Fehlerkonsole" sollten Ihre Konsolenmeldungen angezeigt werden.

Safari Console-Nachrichten
Details zur Verwendung von anzeigen Safari Web Inspector.
Firefox
Anzeigen Ihrer Nachrichten im Firefox-Browser
Führen Sie den Beispielcode im Firefox-Browser aus. Öffnen Sie zum Anzeigen Ihrer Nachrichten das Webkonsolenfenster:
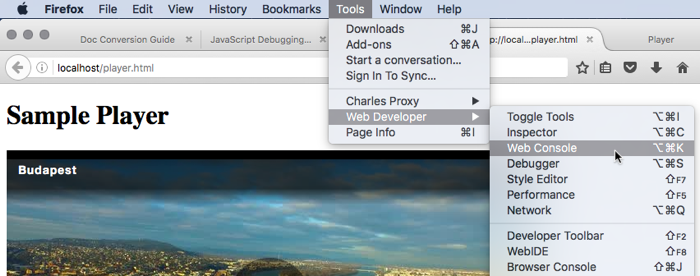
- Wählen Sie in der Firefox-Menüleiste aus Werkzeuge > Web-Entwickler > Webkonsole.

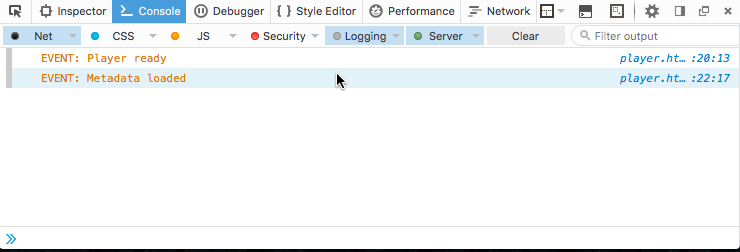
Firefox-Webkonsole - Im Webkonsolenfenster sollten Ihre Konsolenmeldungen angezeigt werden.

Firefox Console-Nachrichten
