Überblick
In diesem Beispiel wird ein Video abgespielt, das von zurückgegeben wird Brightcove-Wiedergabe-API , die neueste und empfohlene API zum Abrufen von Inhalten aus Ihrer Brightcove-Bibliothek.
Für diese Option benötigen Sie einen Richtlinienschlüssel. Wenn Sie mit Richtlinienschlüsseln nicht vertraut sind, lesen Sie Übersicht über die Richtlinien-API.
Los geht's
In diesem Beispiel werden Videos aus einem internen Array von Videodateien abgespielt.
Gehen Sie wie folgt vor, um sich mit der Einrichtung eines App-Projekts vertraut zu machen, das das Brightcove Player SDK für iOS verwendet. Sie können den vollständigen Code für jede der folgenden Optionen anzeigen:
Es gibt zwei Möglichkeiten, dieses Beispiel auszuprobieren:
Laden Sie das Beispiel herunter
Laden Sie das gesamte Xcode-Projekt zum Experimentieren herunter.
- Klonen Sie die Native SDK-Beispiele für iOS oder laden Sie sie auf Ihr lokales System herunter.
- Navigieren Sie zum Player/VideoCloudBasicPlayer/schnell Beispiel-App.
- Führen Sie die
pod installBefehl. - Öffnen Sie den neu erstellten Arbeitsbereich und führen Sie ihn aus.
Einzelheiten finden Sie im Ausführen von Beispiel-Apps für das native SDK für iOS/tvOS dokumentieren.
Erstellen Sie die App, indem Sie die Schritte in dieser Anleitung befolgen
Gehen Sie wie folgt vor, um sich mit der Einrichtung eines App-Projekts vertraut zu machen, das das Brightcove Player SDK für tvOS verwendet. Sie können den vollständigen Code für jede der folgenden Optionen anzeigen:
Erstellen Sie das Projekt
Richten Sie ein Projekt in Xcode ein. Fügen Sie dann das SDK zusammen mit allen Abhängigkeiten zum Projekt hinzu.
Das Xcode-Projekt einrichten
Erstellen Sie ein neues Xcode-Projekt für die App.
-
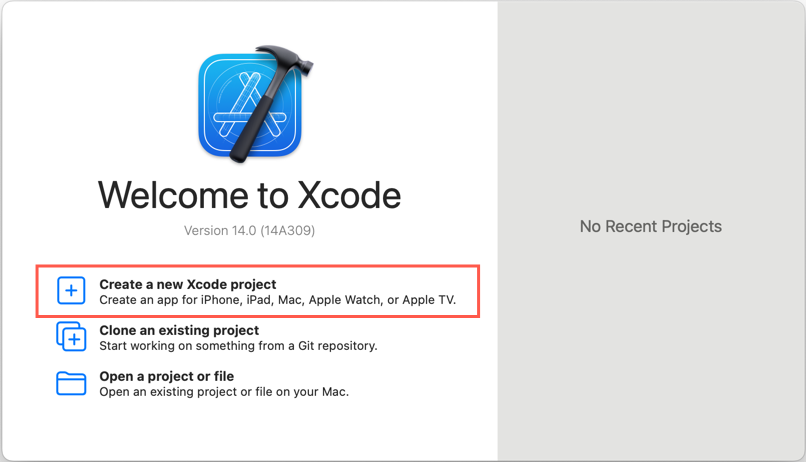
Starten Sie die Erstellung eines neuen iOS-Projekts in Xcode. Auswählen Erstellen Sie ein neues Xcode-Projekt.

Projekt erstellen -
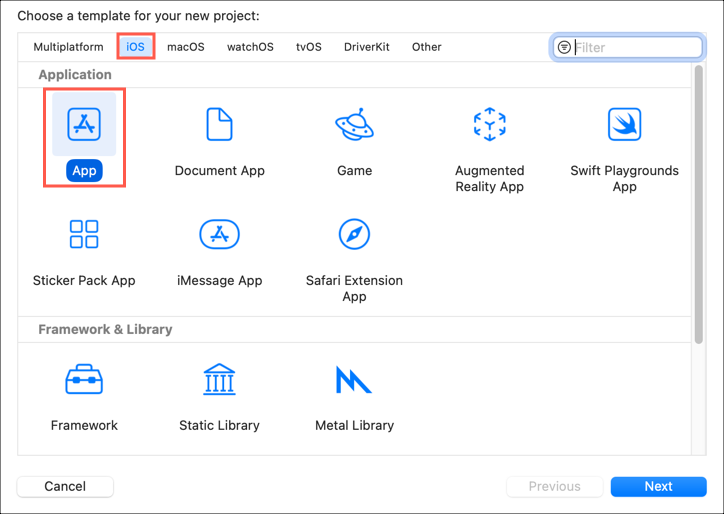
Auswählen iOS und Einzelansicht-Anwendung für Ihr neues Projekt. Auswählen Nächste.

Wählen Sie die Projektvorlage -
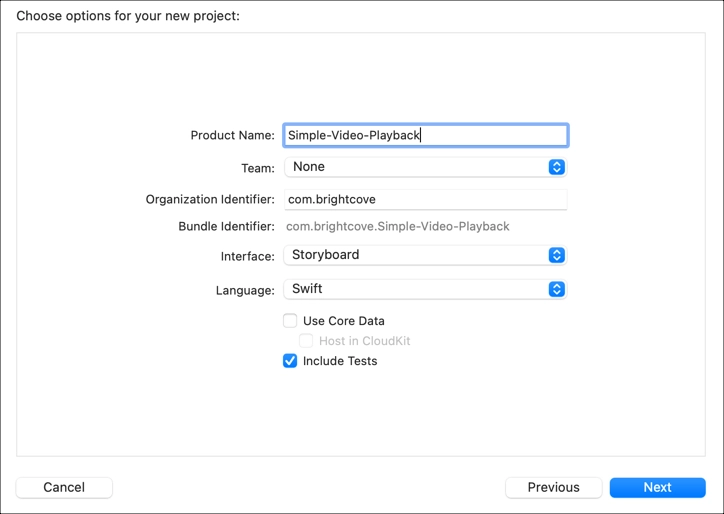
Legen Sie die Projektinformationen wie folgt fest:
- Produktname: Einfache-Video-Wiedergabe
- Mannschaft: keiner
Das Feld Team ist optional. Wenn Sie Ihre App im App Store vertreiben möchten, müssen Sie über das Apple Developer Program ein Team auswählen, dem Sie angehören. Der Teamname ist für die Codesignatur erforderlich. In diesem Beispiel wählen wir keine aus.
- Organisationsname: Ihr Firmenname
- Organisationskennung: com.example-company
Dadurch wird der Produktname für den App Store eindeutig. - Schnittstelle: Storyboard In diesem Beispiel verwenden wir die Storyboard-Schnittstelle.
- Sprache: Schnell
Klicken Sie auf Weiter.

Projektinformationen hinzufügen -
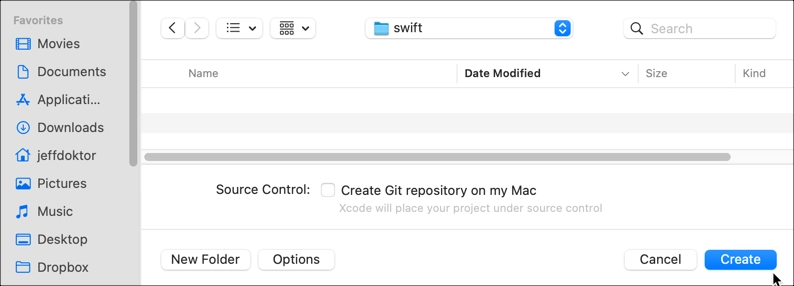
Wählen Sie den Ort, an dem Sie Ihr Projekt speichern möchten, und erstellen Sie es.

Projekt speichern - Schließen Sie nun das Projekt (ja, schließen Sie es – das ist wichtig!)
Fügen Sie das SDK und seine Abhängigkeiten zu Ihrem Projekt hinzu
Der einfachste Weg, das SDK und seine Abhängigkeiten zu Ihrem Projekt hinzuzufügen, ist die Verwendung von CocoaPods.
CocoaPods ist ein Abhängigkeitsmanager, der Ihrem Projekt Bibliotheken hinzufügt. Es ist nicht erforderlich, erleichtert aber die Installation. Um CocoaPods zu installieren, lesen Sie die Anweisungen auf der Kakaoschoten Seite? ˅.
-
Erstellen Sie in Ihrem Projektordner eine Nur-Text-Datei namens Pod-Datei (keine Dateierweiterung).
-
Fügen Sie mit einem Texteditor die folgenden Codezeilen zum Podfile hinzu und speichern Sie es. Dieser Code bewirkt folgendes:
- Zeile 1: Verweist auf den GitHub-Speicherort für die Spezifikationen des CocoaPods-Pods
- Zeile 2: Zeigt auf den GitHub-Speicherort für die Brightcove-Pod-Spezifikationen
- Zeile 4: Definiert die iOS-Plattformversion
- Zeile 6: Legt fest, dass Pods Frameworks statt statischer Bibliotheken verwenden
-
Zeilen 8-10: Installieren Sie das Brightcove Native Player-SDK
- Weitere Informationen zum Verwalten von Abhängigkeiten finden Sie im So verwalten Sie Abhängigkeiten mit CocoaPods Artikel.
source 'https://github.com/CocoaPods/Specs.git' source 'https://github.com/brightcove/BrightcoveSpecs.git' platform :ios, '16.0' use_frameworks! target 'Simple-Video-Playback' do pod 'Brightcove-Player-Core/XCFramework' end -
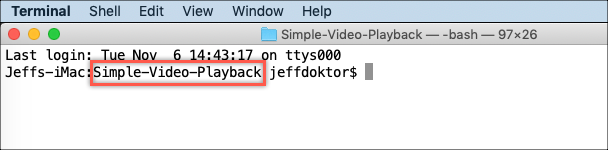
Öffnen Sie eine Terminal-Sitzung und navigieren Sie zu Ihrem Einfache-Video-Wiedergabe Xcode-Projektordner.

Terminalsitzung -
Geben Sie in der Terminalsitzung den Befehl ein
pod installund drücke Zurückkehren es laufen zu lassen.
Wenn CocoaPods keine kompatible Version für den Pod finden kann oder es sich nicht um die neueste Version handelt, versuchen Sie Folgendes in der Terminal-App auszuführen:
pod updateIm Terminal sollte eine Reihe von Meldungen angezeigt werden, die darauf hinweisen, dass das Brightcove Player SDK zu Ihrem Projekt hinzugefügt wurde.
-
Der
pod installBefehl erstellt die.xcworkspaceDatei für Ihr Projekt.Beachten Sie die letzte Zeile, die wichtig ist - von nun an müssen Sie Folgendes tun:
- Öffnen Sie die Datei Simple-Video-Playback.xcworkspace in Xcode
- Tun nicht benutze die Simple-Video-Playback.xcodeproj Datei

Arbeitsplatz
Codieren Sie die Video-App
Erstellen Sie den Code für eine einfache Videowiedergabe-App.
- Öffnen Sie in Xcode das Simple-Video-Playback.xcworkspace Datei.
Legen Sie das Audioverhalten für die App fest
Die Audiositzung behandelt das Audioverhalten auf App-Ebene. Erfahren Sie mehr über die AVAudioSession Klasse.
Für dieses Beispiel verwenden wir die Wiedergabe Kategorie. Dies spielt auch dann Audio ab, wenn der Bildschirm gesperrt ist und der Schalter Klingeln/Stumm auf lautlos eingestellt ist. Da wir Videos abspielen, verwenden wir die Filmwiedergabe Modus. Der Einfachheit halber werden wir diesen Code in den App Delegate einfügen.
-
Öffnen Sie in Ihrem Projekt die App Delegate-Datei (AppDelegate.swift).
-
In dem
didFinishLaunchingWithOptionsFunktion, fügen Sie Code hinzu, um die Kategorie der Audiositzung festzulegen. Stellen Sie sicher, dass Sie die importierenAVFoundationRahmen.-
Wir benötigen den folgenden Code, um sicherzustellen, dass Audio wie erwartet wiedergegeben wird. Ohne diesen Code beispielsweise hören wir das Video nicht, wenn der Stummschalter eingeschaltet ist.
// // AppDelegate.swift // Simple-Video-Playback // // Copyright © Brightcove. All rights reserved. // import UIKit import AVFoundation @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. var categoryError :NSError? var success: Bool do { try AVAudioSession.sharedInstance().setCategory(.playback, mode: .moviePlayback, options: .duckOthers) success = true } catch let error as NSError { categoryError = error success = false } if !success { print("AppDelegate Debug - Error setting AVAudioSession category. Because of this, there may be no sound. \(categoryError!)") } return true } func applicationWillResignActive(_ application: UIApplication) { // Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state. // Use this method to pause ongoing tasks, disable timers, and invalidate graphics rendering callbacks. Games should use this method to pause the game. } func applicationDidEnterBackground(_ application: UIApplication) { // Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. // If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits. } func applicationWillEnterForeground(_ application: UIApplication) { // Called as part of the transition from the background to the active state; here you can undo many of the changes made on entering the background. } func applicationDidBecomeActive(_ application: UIApplication) { // Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface. } func applicationWillTerminate(_ application: UIApplication) { // Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. } } -
Erstellen Sie den View-Controller
Aktualisieren Sie die View Controller-Klasse, um ein Video aus dem Brightcove-Katalogdienst abzuspielen.
-
Öffnen Sie in Ihrem Projekt die View Controller-Datei (ViewController.swift).
Importieren Sie das native SDK
Obwohl das Brightcove Native Player SDK für iOS in Objective-C geschrieben ist, können wir die Framework-Module einfach in unser Swift-Projekt importieren.
-
Unterhalb der vorhandenen
importAnweisung, fügen Sie Folgendes hinzu, um das Brightcove Native Player SDK zu importieren:import BrightcovePlayerSDK
Passen Sie das Projekt mit Ihren Werten an
Fügen Sie Werte hinzu, um auf Ihr Video Cloud-Konto zuzugreifen.
In diesem Beispiel wird ein Video abgespielt, das von zurückgegeben wird Brightcove-Wiedergabe-API , die neueste und empfohlene API zum Abrufen von Inhalten aus Ihrer Brightcove-Bibliothek. Wenn Sie mit Richtlinienschlüsseln nicht vertraut sind, lesen Sie die Übersicht über die Richtlinien-API.
-
Unter dem
import-Anweisungen, fügen Sie Ihre eigenen Werte für Folgendes hinzu:- Zeile 12: Definiert Ihren Brightcove Playback API-Richtlinienschlüssel
- Zeile 13: Definiert Ihre Video Cloud-Konto-ID
-
Zeile 14: Definiert Ihre Video Cloud-Video-ID
// ** Customize these values with your own account information ** let kViewControllerPlaybackServicePolicyKey = "your policy key" let kViewControllerAccountID = "your account id" let kViewControllerVideoID = "your video id"
Legen Sie den Klassendelegierten fest
Auf diese Weise kann Ihre App Videowiedergabeereignisse und Player-Steuerungsereignisse anhören und darauf reagieren.
-
Aktualisieren Sie die View Controller-Klasse wie folgt:
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
Deklarieren Sie Konstanten und legen Sie die Ansicht fest
-
In dem
ViewControllerKlasse, fügen Sie Folgendes hinzu:- Zeile 16: Initialisiert einen gemeinsam genutzten Manager. Die
BCOVPlayerSDKManagerclass ist ein Singleton, mit dem Sie andere Objekte im SDK-Ökosystem erstellen können. - Zeile 17: Definiert eine Konstante, die den Brightcove-Wiedergabedienst mit Ihrer Konto-ID und Ihrem Richtlinienschlüssel initialisiert. Die
BCOVPlaybackService-Klasse stellt asynchrone Methoden zum Abrufen von Daten aus der Playback-API bereit. - Zeile 18: Definiert eine Konstante für den Playback-Controller. Die
BCOVPlaybackControllerverfügt über Methoden zur Steuerung der Wiedergabefunktion. -
Zeile 19: Definiert eine Variable für die Ansicht.
class ViewController: UIViewController, BCOVPlaybackControllerDelegate { let sharedSDKManager = BCOVPlayerSDKManager.shared() let playbackService = BCOVPlaybackService(accountId: kViewControllerAccountID, policyKey: kViewControllerPlaybackServicePolicyKey) let playbackController :BCOVPlaybackController @IBOutlet weak var videoContainerView: UIView! - Zeile 16: Initialisiert einen gemeinsam genutzten Manager. Die
Erstellen Sie eine Init-Funktion
- Erstellen Sie unter dem Code im vorherigen Schritt ein
init()Funktion wie folgt:- Zeile 23: Verwendet den Shared Manager, um einen Playback-Controller zu erstellen.
-
Zeile 27: Fakultativ: Sendet Ihre Video Cloud-Konto-ID an Analytics. Dies ist nur erforderlich, wenn Sie die
BCOVVideoKlasse verwenden oder den Brightcove-Wiedergabedienst oder -Katalog nicht verwenden. -
Zeilen 29-31: Stellen Sie den Delegierten ein und aktivieren Sie die Funktionen für den automatischen Vorlauf und die automatische Wiedergabe.
required init?(coder aDecoder: NSCoder) { playbackController = (sharedSDKManager?.createPlaybackController())! super.init(coder: aDecoder) playbackController.analytics.account = kViewControllerAccountID // Optional playbackController.delegate = self playbackController.isAutoAdvance = true playbackController.isAutoPlay = true }
Konfigurieren Sie den Player
-
In dem
viewDidLoad()Funktion, fügen Sie Folgendes hinzu:- Zeile 39: Erstellen und legen Sie die Brightcove-Player-Steuerelemente mit dem Standard-VOD-Layout fest.
- Zeile 44: Fügt die Player-Ansicht als Unteransicht der Hauptansicht hinzu.
- Zeile 45: Schalte aus Maske mit automatischer Größenanpassung.
- Zeilen 46-51: Verwenden Automatisches Layout um dynamische Beschränkungen für die Spieleransicht zu definieren.
- Zeile 54: Verknüpfen Sie die Player-Ansicht mit dem Wiedergabe-Controller.
-
Zeile 56: Ruft die
requestContentFromPlaybackServiceFunktion, die wir im nächsten Schritt definieren werden.
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // Set up our player view. Create with a standard VOD layout. guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else { return } // Install in the container view and match its size. self.videoContainerView.addSubview(playerView) playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor), playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor), playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor), playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor) ]) // Associate the playerView with the playback controller. playerView.playbackController = playbackController requestContentFromPlaybackService() }
Anfordern von Inhalten aus der Brightcove-Bibliothek
Um Videoinhalte abzuspielen, fordern Sie eine Playlist beim Katalogdienst an
-
Unter dem
viewDidLoad()Funktion, erstellen Sie eine Funktion namensrequestContentFromPlaybackService()wie folgt:- Zeile 60: Gibt ein Videoobjekt von der Playback-API basierend auf der angegebenen Video-ID zurück.
- Zeile 63: Fügt das Video zum Wiedergabe-Controller hinzu.
-
Zeile 65: Schreibt eine Fehlermeldung, wenn keine Playlist zurückgegeben wird.
func requestContentFromPlaybackService() { playbackService?.findVideo(withVideoID: kViewControllerVideoID, parameters: nil) { (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in if let v = video { self.playbackController.setVideos([v] as NSArray) } else { print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")") } } }
Code ansehen
Der View Controller ist nun fertig. Hier ist der vollständige Code:
//
// ViewController.swift
// VideoCloudBasicPlayer
//
// Copyright © Brightcove, Inc. All rights reserved.
//
import UIKit
import BrightcovePlayerSDK
let kViewControllerPlaybackServicePolicyKey = "your policy key"
let kViewControllerAccountID = "your account id"
let kViewControllerVideoID = "your video id"
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
let sharedSDKManager = BCOVPlayerSDKManager.shared()
let playbackService = BCOVPlaybackService(accountId: kViewControllerAccountID, policyKey: kViewControllerPlaybackServicePolicyKey)
let playbackController :BCOVPlaybackController
@IBOutlet weak var videoContainerView: UIView!
required init?(coder aDecoder: NSCoder) {
playbackController = (sharedSDKManager?.createPlaybackController())!
super.init(coder: aDecoder)
playbackController.analytics.account = kViewControllerAccountID // Optional
playbackController.delegate = self
playbackController.isAutoAdvance = true
playbackController.isAutoPlay = true
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// Set up our player view. Create with a standard VOD layout.
guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else {
return
}
// Install in the container view and match its size.
self.videoContainerView.addSubview(playerView)
playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor),
playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor),
playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor),
playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor)
])
// Associate the playerView with the playback controller.
playerView.playbackController = playbackController
requestContentFromPlaybackService()
}
func requestContentFromPlaybackService() {
playbackService?.findVideo(withVideoID: kViewControllerVideoID, parameters: nil) { (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in
if let v = video {
self.playbackController.setVideos([v] as NSArray)
} else {
print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")")
}
}
}
}
Importieren Sie das native SDK
Obwohl das Brightcove Native Player SDK für iOS in Obj-C geschrieben ist, können wir die Framework-Module einfach in unser Swift-Projekt importieren.
-
Unterhalb der vorhandenen
importAnweisung, fügen Sie Folgendes hinzu, um das Brightcove Native Player SDK zu importieren:import BrightcovePlayerSDK
Passen Sie das Projekt mit Ihren Werten an
Legen Sie den Wert Ihrer Konto-ID fest, die in einem späteren Schritt an Brightcove gesendet wird.
-
Unter dem
#import-Anweisungen, fügen Sie Ihren eigenen Wert für Ihre Brightcove-Konto-ID hinzu. Dies wird verwendet, um Ihre App bei Brightcove zu registrieren.let kViewControllerAccountID = "your account id" // For Brightcove registration
Legen Sie die Klassendelegierten fest
Auf diese Weise kann Ihre App Videowiedergabeereignisse und Player-Steuerungsereignisse anhören und darauf reagieren.
-
Aktualisieren Sie die View Controller-Klasse wie folgt:
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
Deklarieren Sie Konstanten und legen Sie die Ansicht fest
-
In dem
ViewControllerKlasse, fügen Sie Folgendes hinzu:- Zeile 14: Initialisiert einen gemeinsam genutzten Manager. Die
BCOVPlayerSDKManagerclass ist ein Singleton, mit dem Sie andere Objekte im SDK-Ökosystem erstellen können. - Zeile 15: Definiert eine Konstante für den Playback-Controller. Die
BCOVPlaybackControllerverfügt über Methoden zur Steuerung der Wiedergabefunktion. -
Zeile 16: Definiert eine Variable für die Ansicht.
class ViewController: UIViewController, BCOVPlaybackControllerDelegate { let sharedSDKManager = BCOVPlayerSDKManager.shared() let playbackController :BCOVPlaybackController @IBOutlet weak var videoContainerView: UIView! - Zeile 14: Initialisiert einen gemeinsam genutzten Manager. Die
Erstellen Sie eine Init-Funktion
- Erstellen Sie unter dem Code im vorherigen Schritt ein
init()Funktion wie folgt:- Zeile 20: Verwendet den Shared Manager, um einen Playback-Controller zu erstellen.
-
Zeile 25: Sendet Ihre Video Cloud-Publisher-ID an Brightcove Analytics, um Ihre App zu registrieren.
-
Zeilen 28-30: Stellen Sie den Delegierten ein und aktivieren Sie die Funktionen für den automatischen Fortschritt und die automatische Wiedergabe.
required init?(coder aDecoder: NSCoder) { // Create the Brightcove playback controller playbackController = (sharedSDKManager?.createPlaybackController())! super.init(coder: aDecoder) // Register your app with Brightcove playbackController.analytics.account = kViewControllerAccountID // Configure the player playbackController.delegate = self playbackController.isAutoAdvance = true playbackController.isAutoPlay = true }
Konfigurieren Sie den Player
-
In dem
viewDidLoad()Funktion, fügen Sie Folgendes hinzu:- Zeilen 38-40: Erstellen Sie ein Array von Videoquellen mithilfe von URL-Pfade.
- Zeilen 43-45: Konfiguriert die Ansicht des Wiedergabe-Controllers.
- Zeile 48: Fügt die Player-Ansicht als Unteransicht der Hauptansicht hinzu.
- Zeile 49: Schalte aus Maske mit automatischer Größenanpassung.
- Zeilen 50-55: Verwenden Automatisches Layout um dynamische Beschränkungen für die Spieleransicht zu definieren.
- Zeile 58: Verknüpft die Player-Ansicht mit dem Wiedergabe-Controller.
- Zeile 61: Fügt das Video-Array zur Wiedergabewarteschlange des Controllers hinzu.
-
Zeile 62: Startet die Wiedergabe des ersten Videos.
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // Create an array of videos var videoArray = [AnyObject]() videoArray = [videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4")!), videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4")!)] // Set up the player view with a standard VOD layout. guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else { return } // Install the container view and match its size. self.videoContainerView.addSubview(playerView) playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor), playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor), playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor), playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor) ]) // Associate the playerView with the playback controller. playerView.playbackController = playbackController // Load the video array into the player and start video playback playbackController.setVideos(videoArray as NSArray) playbackController.play(); }
Legen Sie die Übermittlungsmethode für Videoquellen fest
-
Erstellen Sie unter der
viewDidLoad()Funktion eine Funktion, die die Übertragungsmethode fürBCOVSourcesdie zu einem Video gehörenden Inhalte festlegt.func videoWithURL(url: NSURL) -> BCOVVideo { // Set the delivery method for BCOVSources that belong to a video let source:BCOVSource = BCOVSource(url: url as URL, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil) let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]()) return video! }
Code ansehen
Der View Controller ist nun fertig. Hier ist der vollständige Code:
//
// ViewController.swift
// Simple-Video-Playback for Brightcove Player Customers
//
// Copyright © Brightcove. All rights reserved.
//
import UIKit
import BrightcovePlayerSDK
let kViewControllerAccountID = "your account id" // For Brightcove registration
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
let sharedSDKManager = BCOVPlayerSDKManager.shared()
let playbackController :BCOVPlaybackController
@IBOutlet weak var videoContainerView: UIView!
required init?(coder aDecoder: NSCoder) {
// Create the Brightcove playback controller
playbackController = (sharedSDKManager?.createPlaybackController())!
super.init(coder: aDecoder)
// Register your app with Brightcove
playbackController.analytics.account = kViewControllerAccountID
// Configure the player
playbackController.delegate = self
playbackController.isAutoAdvance = true
playbackController.isAutoPlay = true
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// Create an array of videos
var videoArray = [AnyObject]()
videoArray = [videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4")!),
videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4")!)]
// Set up the player view with a standard VOD layout.
guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else {
return
}
// Install in the container view and match its size.
self.videoContainerView.addSubview(playerView)
playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor),
playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor),
playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor),
playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor)
])
// Associate the playerView with the playback controller.
playerView.playbackController = playbackController
// Load the video array into the player and start video playback
playbackController.setVideos(videoArray as NSArray)
playbackController.play();
}
func videoWithURL(url: NSURL) -> BCOVVideo {
// Set the delivery method for BCOVSources that belong to a video
let source:BCOVSource = BCOVSource(url: url as URL, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil)
let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]())
return video!
}
}
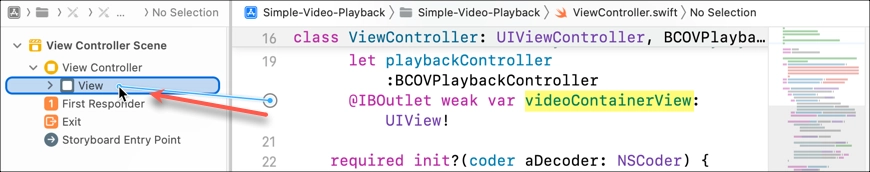
Verbinden Sie die Storyboard-Ansicht
Verbinden Sie die Main.storyboard mit dem sehen videoContainerView Eigentum.
-
Öffnen Sie im Xcode die
Main.storyboardDatei. -
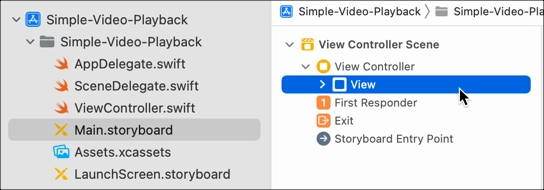
Erweitern Sie in der Companion-Ansicht das Controller-Szene anzeigen und dann die Controller anzeigen Menü, um die Sicht Objekt.

Storyboard-Ansicht -
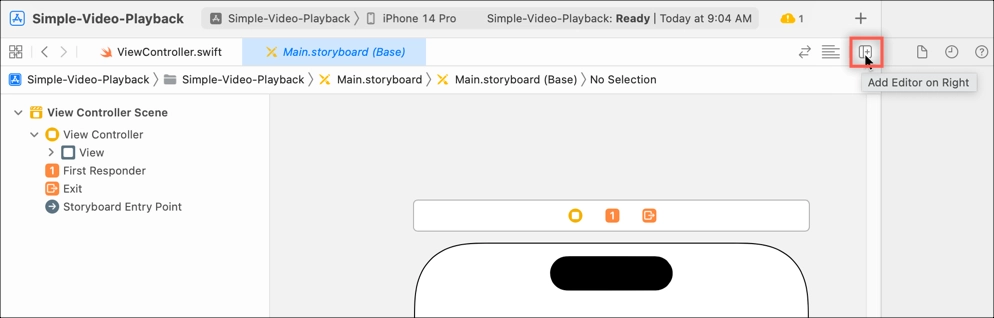
Klicken Editor rechts hinzufügen , und öffnen Sie die
ViewController.swiftDatei.
Editor hinzufügen -
Wählen Sie den offenen Kreis neben dem
@IBOutletFeld ausvideoContainerView, und ziehen Sie ihn auf das View-Objekt, um diese Komponenten zu verbinden.
Verbinde die Aussicht
Mediensicherheit verwalten
App Transport Security (ATS) erzwingt sichere Verbindungen zwischen Ihrer App und Webdiensten. Mit der Veröffentlichung des iOS 9 SDK durch Apple wurde eine neue Funktion namens App-Transportsicherheit (ATS) wurde hinzugefügt.
-
Eine der folgenden Situationen trifft auf Ihre App zu:
-
Standardmäßig verwendet das Brightcove Native SDK für iOS eine Quellenauswahlrichtlinie, um HTTPS gegenüber HTTP-Quellen auszuwählen, sodass Sie Ihre Apps mit aktiviertem ATS erstellen können.
Das war's, Sie sind bereit, Ihre App auszuführen.
-
Wenn Ihre Remote-Assets HTTPS anstelle von HTTP-Quellen verwenden, können Sie Ihre Apps mit aktiviertem ATS erstellen.
Das war's, Sie sind bereit, Ihre App auszuführen.
-
Wenn Sie HTTP-Quellen verwenden oder andere HTTP-Aufrufe in Ihrer App haben, wird möglicherweise die folgende Fehlermeldung angezeigt:
App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.Dies bedeutet, dass ATS aktiviert ist, Ihr System jedoch nicht so konfiguriert ist, dass es die ATS-Anforderungen erfüllt. Um diese Situation zu beheben, lesen Sie die Arbeiten mit App Transport Security (ATS) dokumentieren.
-
Führen Sie die App aus
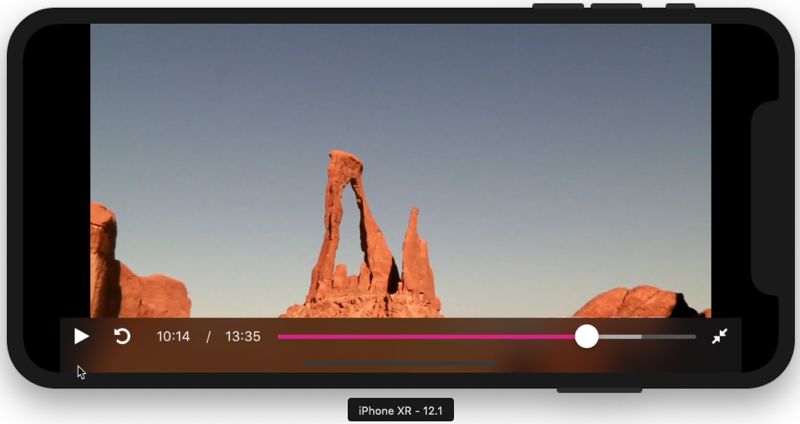
Die App kann auf einem iPhone, iPad oder dem iOS-Simulator erstellt und ausgeführt werden. Sie sollten die Videos aus Ihrer Playlist abspielen können.

Die App kann auf einem iPhone, iPad oder dem iOS-Simulator erstellt und ausgeführt werden. Sie sollten in der Lage sein, die in Ihrem Array definierten Videos abzuspielen.